🎉 Hello, fellow tech enthusiasts! Are you tired of dealing with long, confusing import statements in your JavaScript projects?
.png)
Do you often get lost in a maze of folders, trying to find the right file to import? Well, worry no more because I have a solution that will completely change your development experience: aliases! 🚀✨
In JavaScript development, imports are essential for bringing different modules, components, and utilities together. However, as your project becomes more complex, the length and complexity of your import statements can become overwhelming. All those ../../../ paths can turn your codebase into a tangled mess, making it harder for you to be productive and enjoy coding.
But fear not! Aliases are here to rescue you from this import chaos! 🦸♂️✨ With aliases, you can say goodbye to those long import paths and embrace a simpler and more elegant solution. They act as shortcuts, giving you shorter and more convenient names for your files and folders, turning your import statements into beautiful ones.
In this blog post, we will embark on a quest to explore the wonders of shortening your JS imports with aliases. Together, we will uncover the secrets behind this powerful technique and learn how to use it to our advantage.

Imagine a world where your import statements are clear, concise, and expressive. A world where navigating through your codebase is effortless and collaborating with other developers is seamless. This is the world that aliases unlock for you.
So, join me on this exciting journey as we discover the magic of aliases, empowering you to take your JavaScript development to the next level and embrace a new era of simplicity and efficiency.
Are you ready to transform your import statements from chaos to clarity? Let's dive in! 💻🚀
✨ The Power of Aliases: A New Path to Simplicity
Imagine you're working on a project with multiple nested folders and repeatedly importing modules with those dreaded lengthy paths.

It's like navigating through a labyrinth! But worry not; aliases are here to rescue you from this chaos. It provides a simpler and more elegant solution for importing modules, making your code cleaner, more readable, and easier to maintain. Let's delve into the magic of aliases and see how they can transform your development workflow!
🔗 What are Aliases, and How Do They Work?
🎩 In JavaScript development, aliases allow us to give shorter and easier names to files and folders when importing them. By using aliases, we can make the import process simpler, improve how our code looks, and have a better overall experience. Let's take a closer look at how this works! 🔧
Aliases act as shortcuts or alternative names for specific file or folder paths in our project. Instead of using long and complex paths, we can assign aliases to these paths and use them when importing.
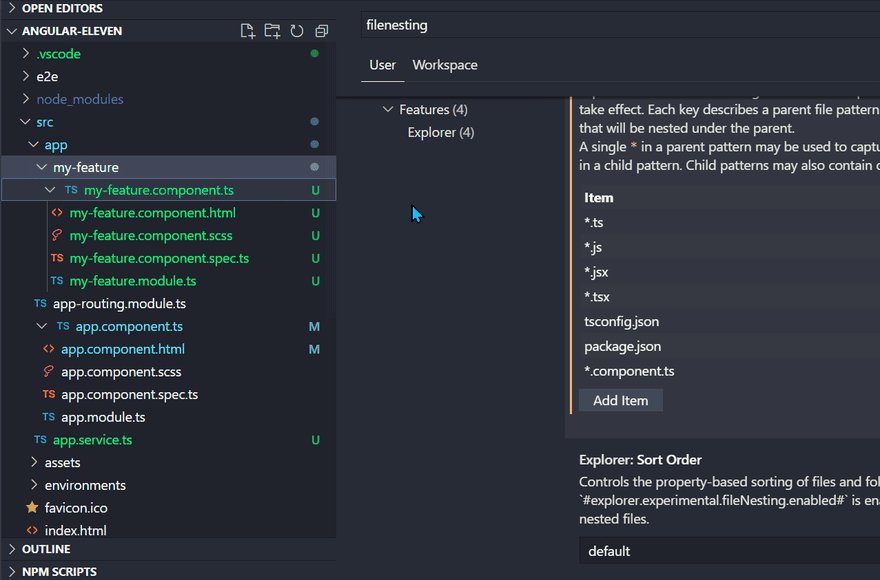
For example, imagine we have a React project structured like this:
📂 Project Structure:
📁 src
📁 components
📁 navbar
📄 Navbar.js
📁 utils
📄 helpers.js
🔍 Without aliases, importing a module would look like this:
import Navbar from'../../../components/navbar/Navbar';
import{ someHelperFunction }from'../../../utils/helpers';
As your project grows, the number of directories and nested levels increase, making the imports more difficult to read and maintain.
But with aliases, we can achieve cleaner and more concise imports like this:
import Navbar from'@components/navbar/Navbar';
import{ someHelperFunction }from'@utils/helpers';
With the @components and @utils aliases, we don't have to use long and confusing relative paths in our import statements. This means that we import become easier to read and understand.
🎨 Think of your project structure as a big city, with directories as different neighbourhoods and files as buildings within those neighbourhoods.

Aliases act like clear signs or landmarks that show you the direct way to specific locations. Instead of getting lost in a maze of streets, you can take a shortcut by following these recognizable signs. This saves time and effort and also reduces the chances of getting lost in the city.
Setting Up Aliases in React JS:
🛠️ Modern JavaScript frameworks, like React, make it easy to use aliases. Let's see how we can set up aliases in a React project.
React projects often use Create React App (CRA) to start quickly. CRA provides a simple way to configure aliases.
Step 1: Open your project's jsconfig.json file. If you don't have one, create it in the main directory.
Step 2: In jsconfig.json, find the compilerOptions section and add the following code:
{
"compilerOptions": {
"baseUrl": "src",
"paths": {
"@components/*": ["components/*"],
"@utils/*": ["utils/*"]
}
}
}
Here's what this configuration does:
baseUrl: It sets the base directory for aliases. In our case, it's set to"src", so aliases will be relative to thesrcdirectory.paths: This section defines our aliases and their corresponding paths. In this example, we have@componentsand@utilsaliases that point to their respective directories.
By setting aliases, we tell React how to resolve our alias imports during compilation. This allows us to use aliases throughout our project and enjoy their benefits.
🔧 For projects using custom Webpack configurations, you can achieve the same result by adding alias configurations to your webpack.config.js file. Here's an example:
const path = require('path');
module.exports = {
// Other webpack configuration options...
resolve: {
alias: {
'@components': path.resolve(__dirname, 'src/components'),
'@utils': path.resolve(__dirname, 'src/utils')
}
}
};
In this example, we use the resolve property in the Webpack configuration to define our aliases. The alias object maps our aliases, such as @components and @utils, to their respective absolute paths.
By using either the CRA jsconfig.json or custom Webpack configurations, you can effortlessly set up aliases in your React project and enjoy cleaner, more readable import statements.
Visualizing the Benefits:
⚡️ Let's take a closer look at the benefits of using aliases in React JS development:

Enhanced Readability: Imagine working on a big React project with lots of files and folders. Without aliases, your import statements would be long and confusing, filled with complex paths. It becomes hard to understand which files depend on each other. But with aliases, things get much simpler. You can use shorter and more intuitive names to import modules, making it easier for you and your teammates.

Improved Maintainability: As your React project evolves, you might need to move components or utilities to different folders. Without aliases, you'd have to manually update import statements throughout your codebase, which can be time-consuming and error-prone. However, when you use it, it's a breeze. All your imports will automatically point to the new locations if you change the alias-to-path mapping in your configuration file. This saves you time and reduces the chances of introducing mistakes during refactoring.

Team Collaboration: Collaboration is key to successful software development. Aliases play a significant role in making collaboration smoother. They provide a common language for import statements, making it easier for team members to navigate the codebase, regardless of their familiarity with specific folder structures. When everyone on the team adopts aliases, it creates a shared understanding and reduces confusion, enabling faster collaboration and development.
Aliases improve the clarity, simplicity, and efficiency of your applications. These advantages will improve your coding experience, boost cooperation, and speed up the process. So why not embrace aliases and take your React projects to the next level? Let's unlock its potential together! 💻🚀
Conclusion
🌟 Congratulations on discovering the power of aliases in your React JS development! With aliases, you can make importing code easier, improve how readable your code is, and boost your productivity. No more struggling with complicated paths that can lead to errors! Embrace aliases and enjoy a smoother development experience.
🚀 So, don't hesitate to use aliases in your React or JavaScript projects. Aliases will improve your development process whether you're working on a tiny application or a large corporate system. Happy coding, and may your React projects thrive with newfound efficiency and clarity! 💻🎉
I'm always excited to hear your thoughts, experiences, and any questions you may have. Feel free to share them in the comments below. Let's continue this conversation and inspire each other to create amazing JavScript applications. Until next time, keep exploring the endless possibilities of technology! 🔥
Follow ReactPlay Blogs for more exciting content, and join me on my social media channels. Thank you for reading!