Table of contents
What Is React ⚛
React is Declarative, Component-Based, JS Library for building user Interfaces


Declarative ✨


In Vanilla JS, we need to do querySelector / getElementById and where to put the Id. But in React, we say This is my Browser..I want this UI , your job is to do it.
Declarative is telling what to do instead of how to do it 📝
You just tell React what do you want the DOM to look like, and just let React handle it from there
This means we never interact with DOM, the UI is updated when we change the state.
You describe the program/UI/picture and someone else React/Browser/OS implements it.
It describe the solution instead of procedure.
- More Readable
- Easy to Debug
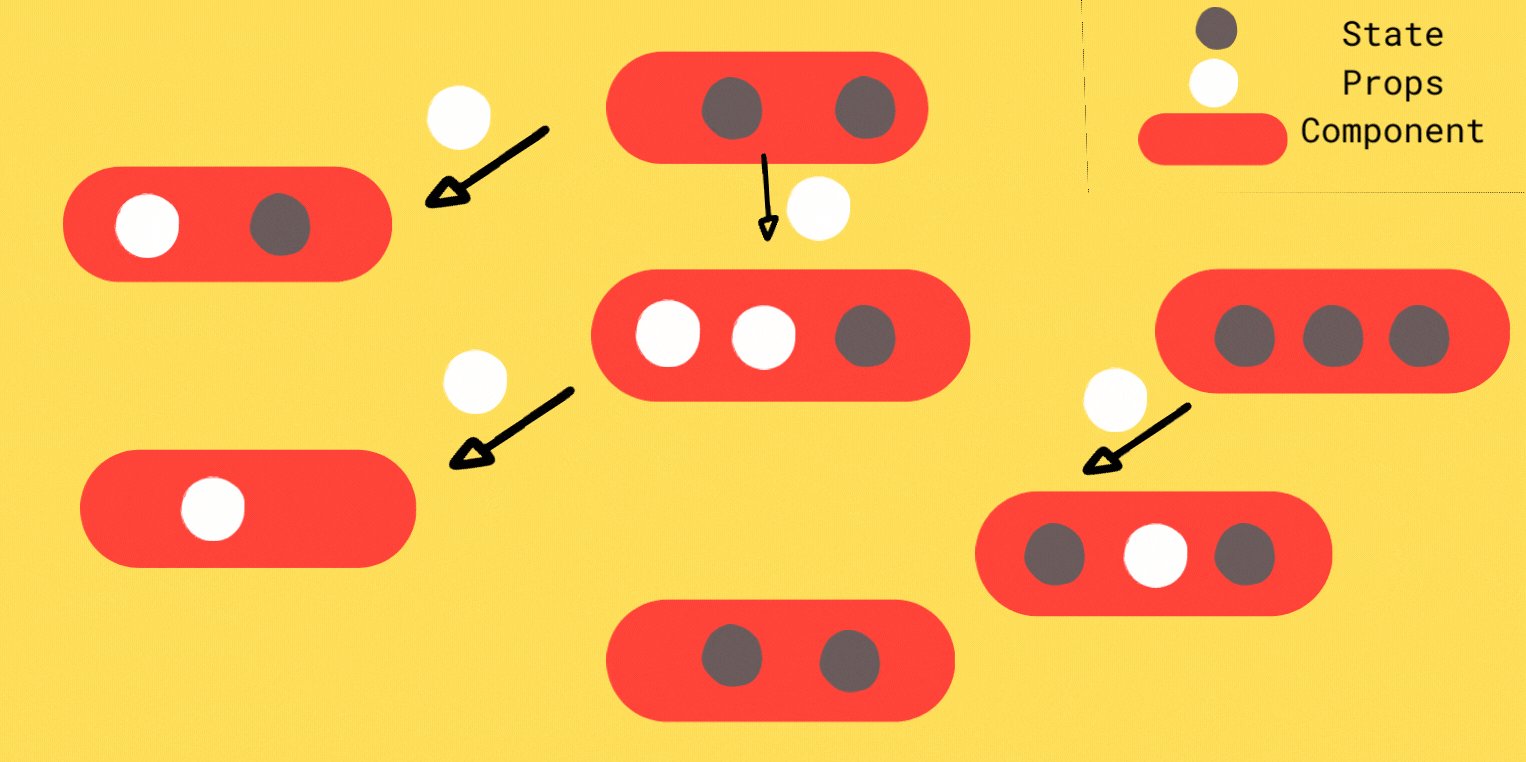
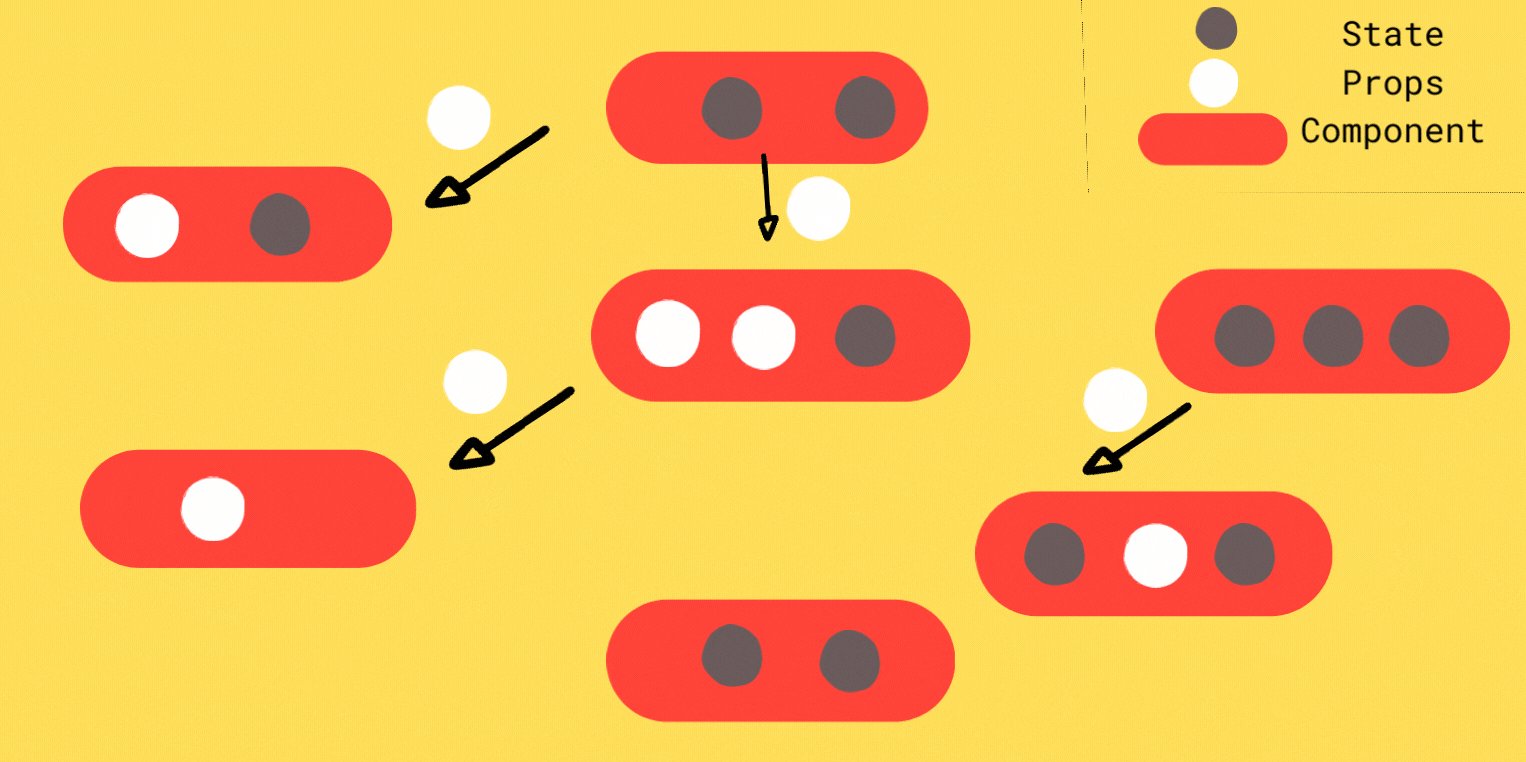
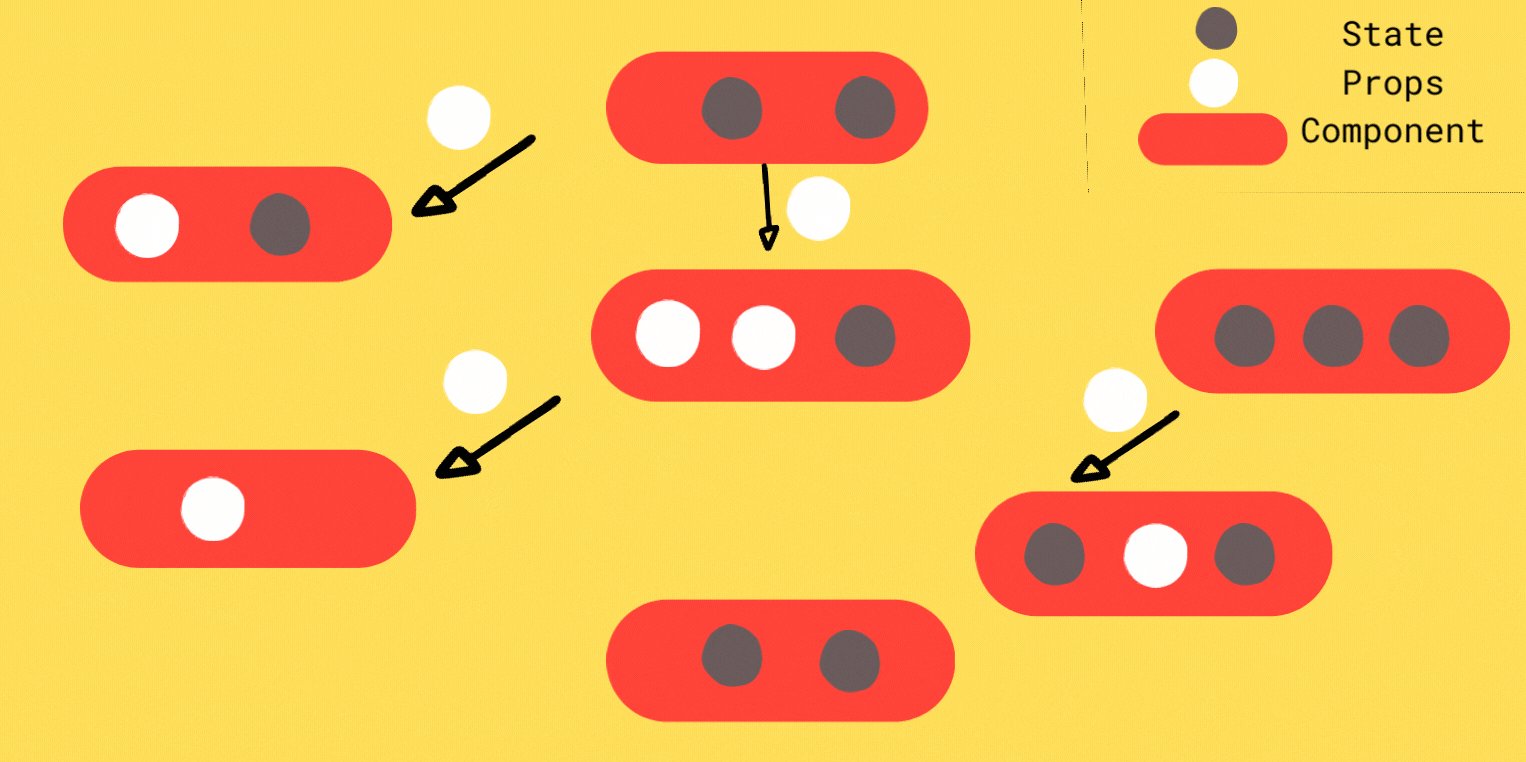
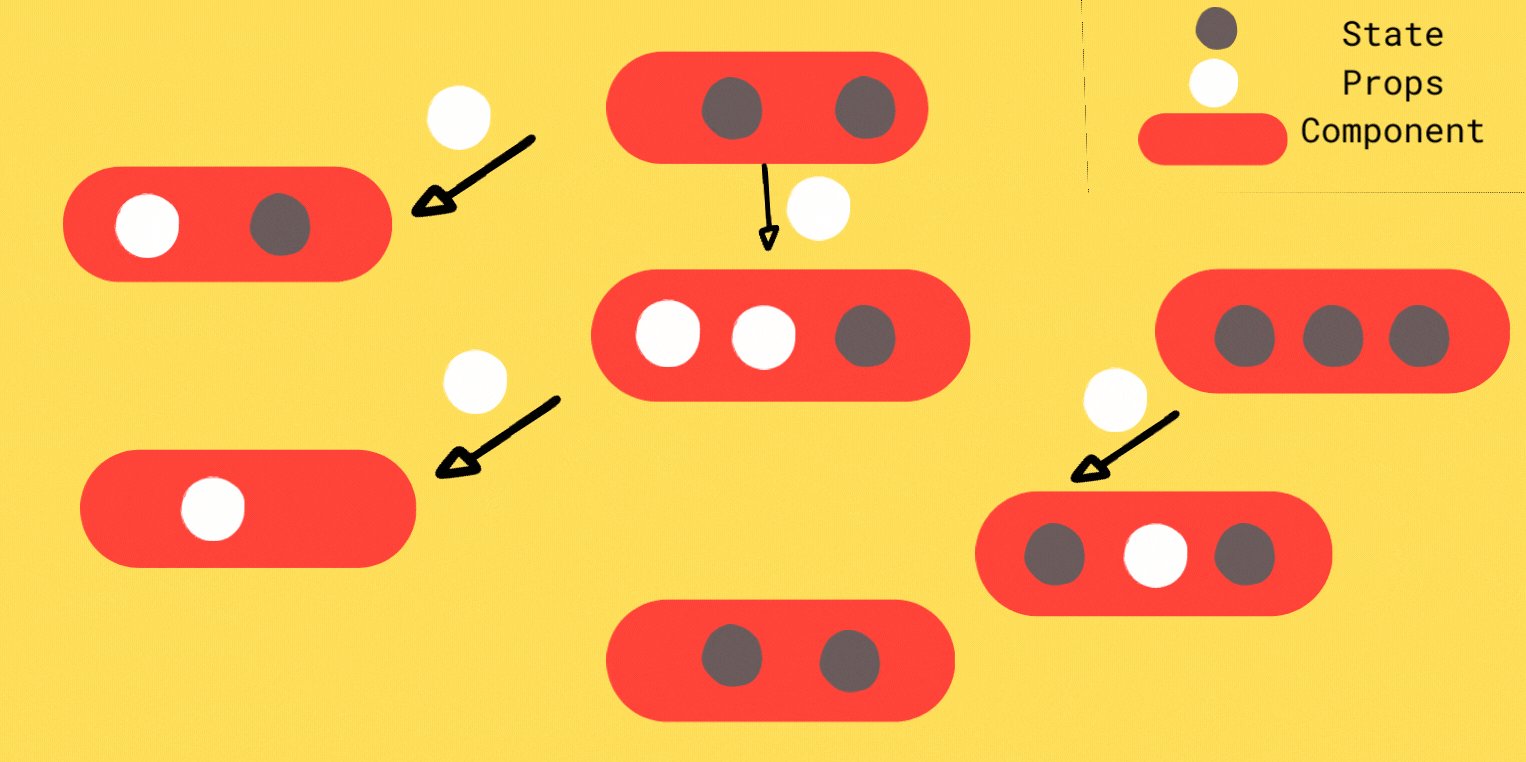
Component Based ✨
We create independent component that are reusable , self contained and isolated. In React.js, components can be Class Based or Function Based.
Component is Javascript Function, which can take argument and always return JSX, has Private data as states and when has to interact with other components, it passes props (pass from top to down)

State : like local variable to a function through a component
Props : pass as an argument to another component so that you can exchange data
Props = Pass + Top to Down
Component should be Pure Function (for same input should produce same output)
How to Identify A Component ? 🧐
- Always return JSX
- Has Private data as State
- Has shared data with other component as props
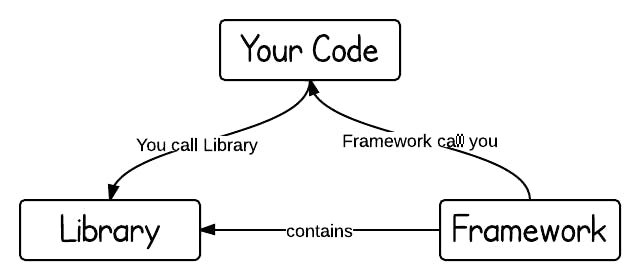
Javascript Library
Library Refers to reusable code written by someone else that helps you perform some common tasks.
React can be easily plugged into an existing technology stack - and that’s the definition of a library.
The purpose of the library is to control the flow of the application. The purpose of the framework is to be in charge of the flow.
Another reason for React to be a library and not a framework is the amount of flexibility it provides to users. It provides much more flexibility to users compared to a framework.