If you’ve been coding in React JS, the front-end library for building user interfaces, you probably know that it’s the most popular front-end framework in the tech world.
Today, we will go deeper into React and explore and compare class and functional components, and discuss which type we should use.
Today, we will discuss:
- What is React Component?
- What are Functional Components?
- What are Class Components?
- Class VS Functional Components
- Conclusion
So, without wasting any time let's get started.
What is React Component?
A Component is considered the core building block of a React application. It makes the task of building UIs much easier. Each component exists in the same space, but they work independently from one another and merge all into a parent component, which will be the final UI of your application.
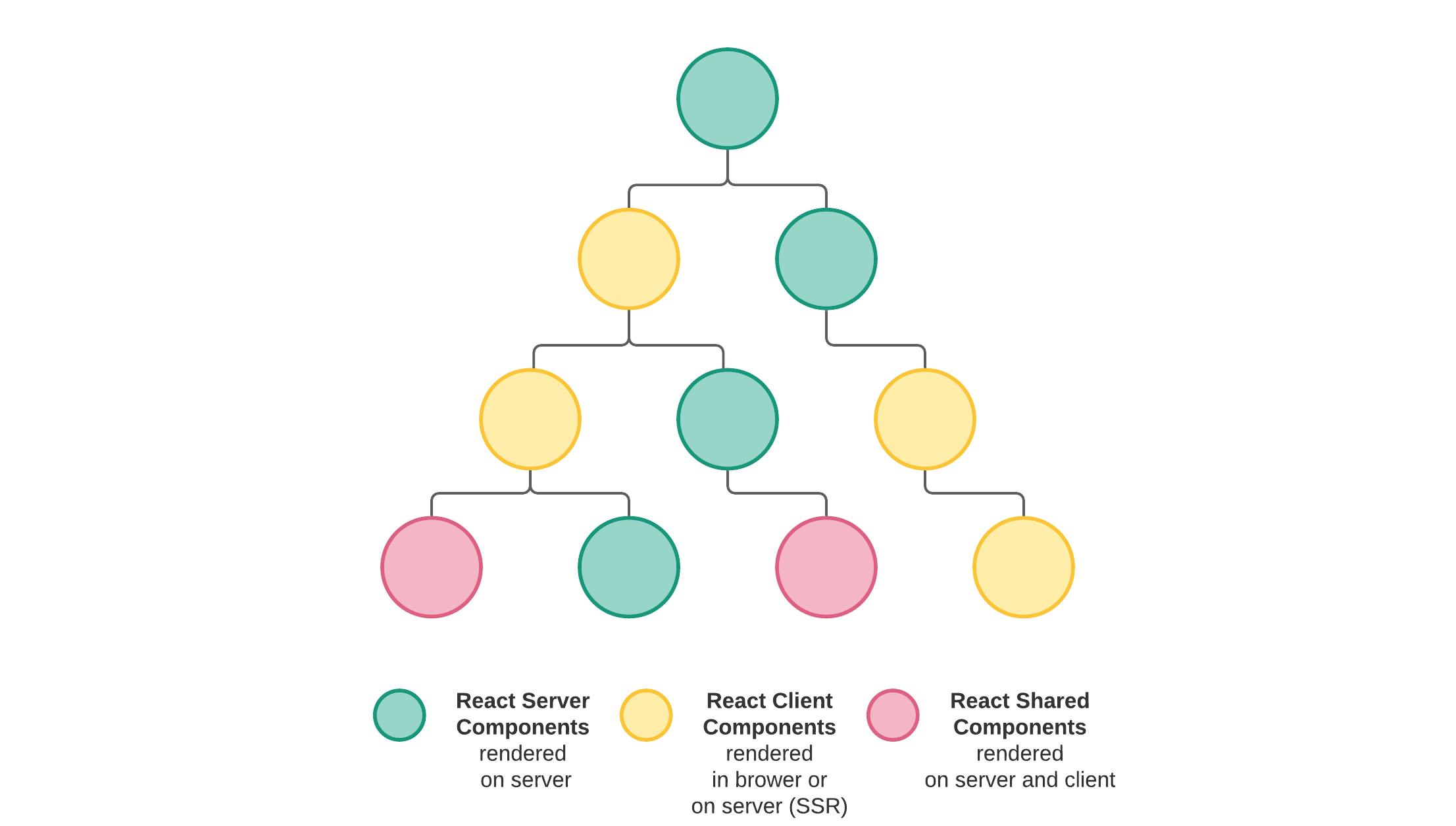
Every React component has its structure, methods as well as APIs. They can be reusable as per your need. For better understanding, consider the entire UI as a tree. Here, the root is the starting component, and each of the other pieces becomes branches, which are further divided into sub-branches.

- Now, let's understand the "Functional Components".
What are Functional Components?
A functional component is a JavaScript/ES6 function that returns a React element. The Functional Components will look like this👇.
import React from 'react'
import './App.css';
function App() {
return (
<div className="App">
<h1>My First Functional Component</h1>
</div>
);
}
export default App;
In other words, functional components accept data, or more technically, it takes props as a function argument and returns the data in valid JSX form.
Below is the example for a react functional component props as an argument and returns the support in the valid JSX form.
export default function Greeting(props) {
return (
<div>
Hello Readers! {props.name}.
</div>
)
}
In real-world applications, passing the props to the functional components is expected. Props are an integral part of every react application. It gives information from one component to another, which helps us build dynamic and robust applications.
- So, was the basic thing about Functional Components, now let's understand Class Components
What are Class Components?
These components are simple classes (made up of multiple functions that add functionality to the application). All class-based components are child classes for the Component class of ReactJS.
A class component is an ECMAScript 6 (ES6) JavaScript class that you define in code like this:
import React, { Component } from 'react';
class ExampleComponent extends Component {
render() {
return <div> Hi! I'm a Component! </div>
}
}
export default ExampleComponent;
Class components can also have properties (known as props) passed to them. Props are passed as arguments to the constructor and should be passed to the parent component class by calling super(props). Props are accessible throughout the life of the object.
The render() method is required in class components and is used to return an HTML element.
Class Component example with Props 👇.
import React, { Component } from 'react';
class MyComponent extends Component {
constructor(props) {
super(props);
this.state = { currState: true }
}
render() {
<div>
<p>Hello, World!</p>
</div>
}
}
Class VS Functional Components
Let's see the difference of Class and Functional components:
Class Components
Class Component is known as Stateful components because they implement logic and state.
Constructors are used as it needs to store state.
Class component is instantiated and different life cycle method is kept alive and being run and invoked depending on the phase of the class component.
It must have the render() method returning JSX (which is syntactically similar to HTML) and,
A class component requires you to extend from React. Component and create a render function that returns a React element.
Functional Components
It is also known as Stateless components as they simply accept data and display them in some form, and they are mainly responsible for rendering UI.
Constructors are not used in Functional Components.
Functional components run from top to bottom and once the function is returned it cant be kept alive.
There is no render method used in functional components, and
A functional component is just a plain JavaScript pure function that accepts props as an argument and returns a React element(JSX).
Conclusion
Using only functional components is like following procedural programming, however; using class components is following OOP(Object Oriented Programming). Therefore, functional components might be much easier to implement.
Currently, procedural programming is considered a best practice in programming, which is why most new React code uses functional components instead of class components. But you can choose any of them as per your project needs.
So, that's the wrap-up for today. Hope you learn something from this article. If you enjoy reading, do share this with your friends.

