Hello there, I'm super excited to introduce Calmify: The Calming app! Calmify is a calming productivity app that lets you sit back and calm with its built-in features. And this was a good chance for me to build Calmify as the Hack-r-Play hackathon was also around.
Introducing Calmify: The Calming App 🎧
Well, as you all know it's been a while since developers do a hell lot of work. They don't even get time to rest, or just sit back and chill listening to those LoFi beats or any soothing music. But here I've got you covered. Calmify is a calming app that lets you sit back and enjoy soothing music preferably Ambient Music, It also lets you add one more productivity to your workspace and that is Pomodoro Timer. As we all know how effective is Pomodoro technique I've added Pomodoro Timer too.
Not just this much, You've got Todo List, LoFi radio, Notes, and Timeboxing too. My vision of building this project was to provide a set of productivity tools in one place, And here's what Calmify does.
The Need for a Better Productivity Platform 🤔
After getting to know there was no such kind of platform available with several features, I thought of building one for you all. And here's what Calmify does in its role. Calmify is just a set of tools that lets you allow focus and relax.
What Calmify Really Can Do ❓
Well, there are a few things that Calmify can do for you. Let's see what those are:
- Modern User Interface
- No Login is Required. Get the app access directly.
- Ambient Music
- Pomodoro Timer
- Notes
- Todo List
- Timeboxing
- Lofi Radio and a lot more...
Tech Stacks ⚙️
Speaking of the tech stack, Below are pretty much all the stuff I used to build Calmify:
- NextJS
- CSS
- Framer Motion
- Nhost - Deployments & Database
Video Demo 📽
Product Tour 💻
Now I will walk you through the whole application and give you a little idea about what exactly is Calmify.
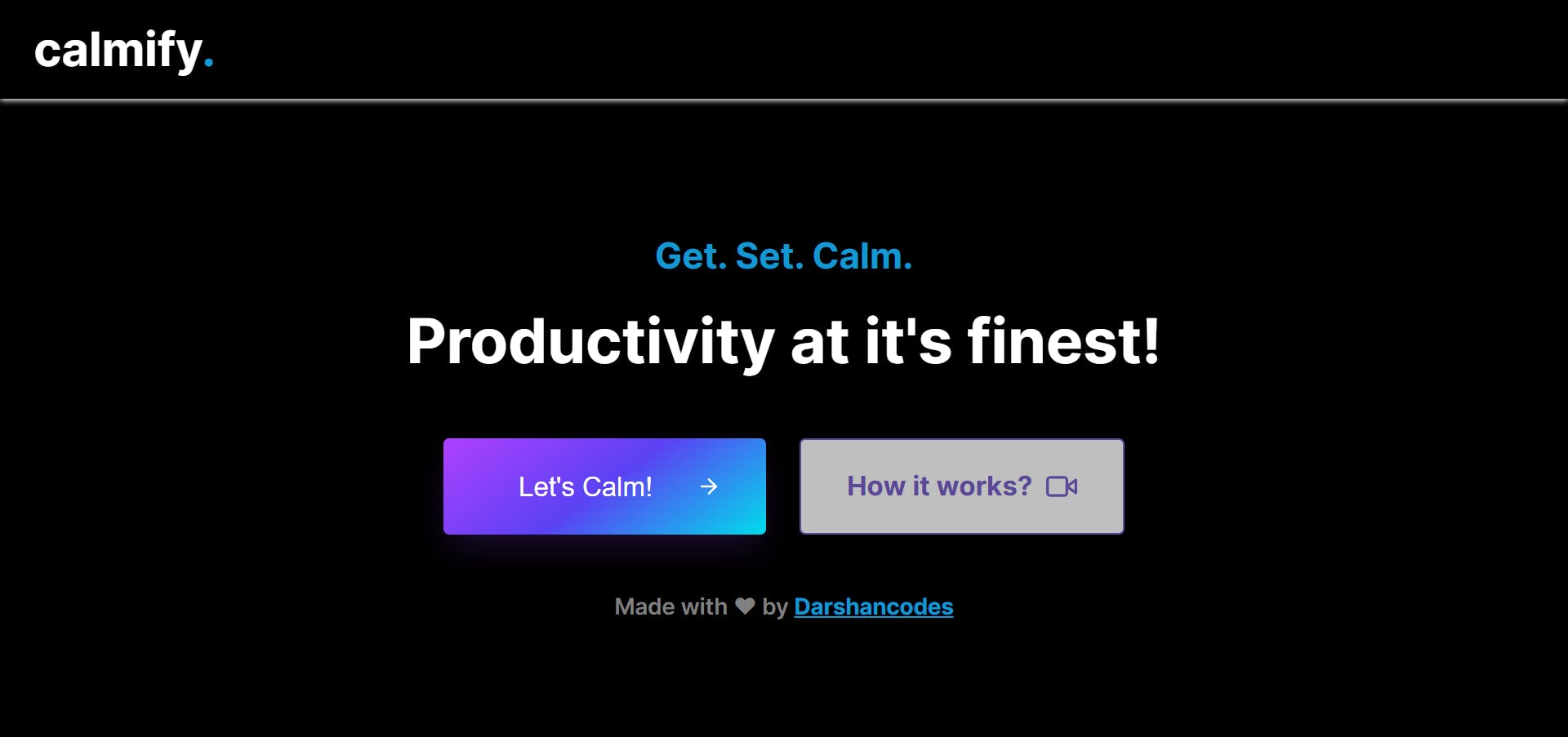
First of all, we have a modern-looking homepage with two buttons redirecting you directly to the main page or, in case you wanna see a video of how it works.

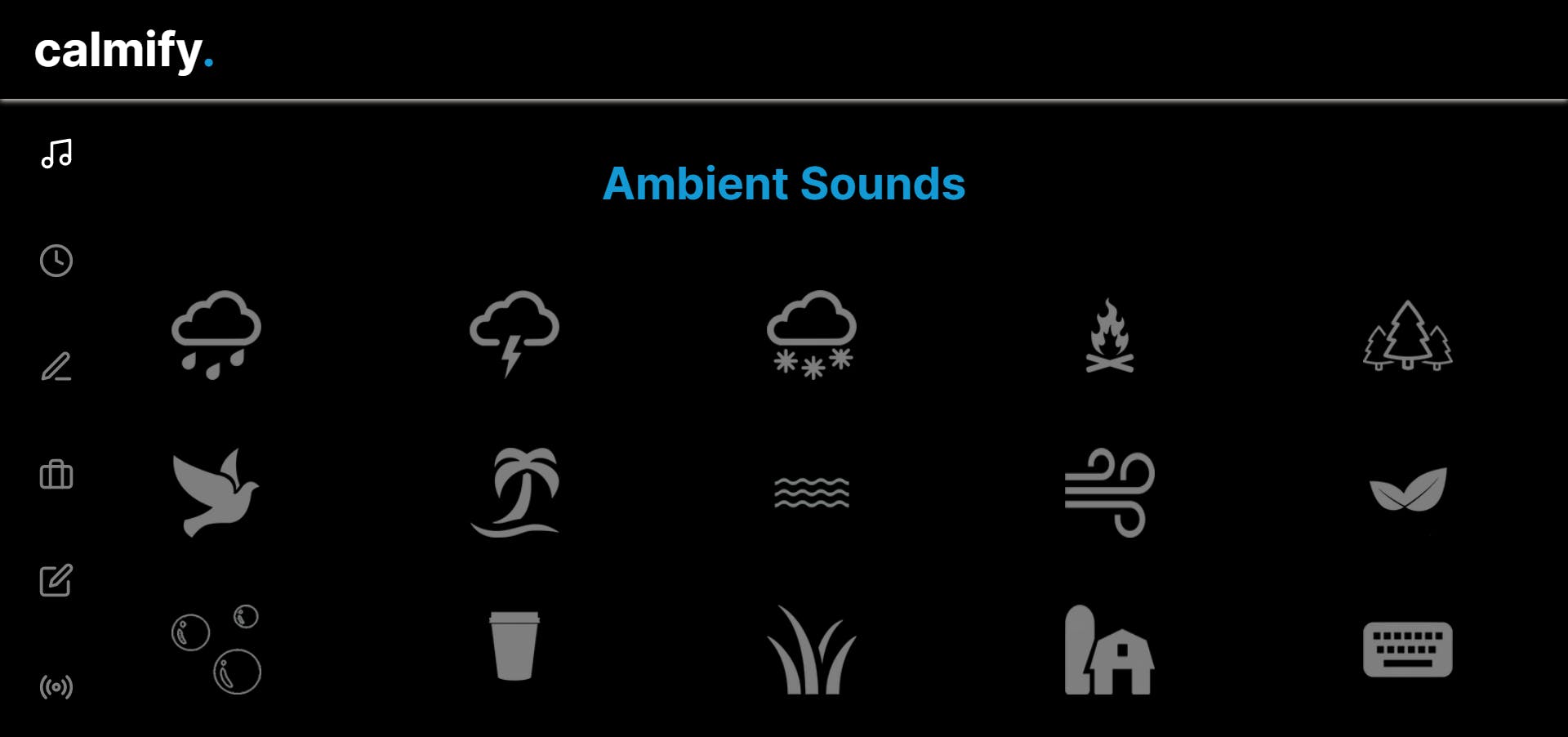
Once we click on Let's Calm button it takes us to the main page and here's what the main page looks like with different kinds of ambient sounds.

Then if you wanna see a video of how it works, you can click on How it works? button and here's how the popup opens and shows you a video of the product.
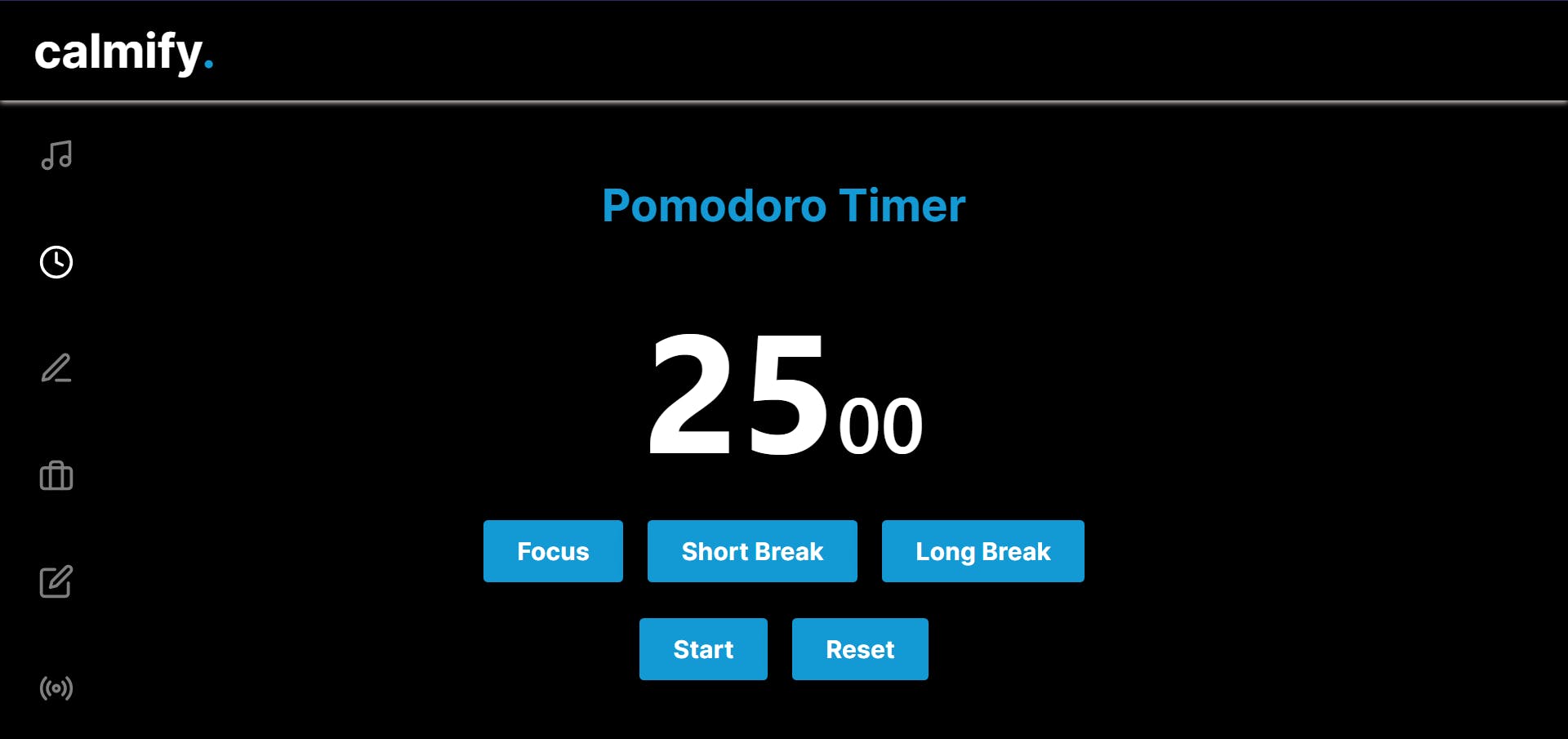
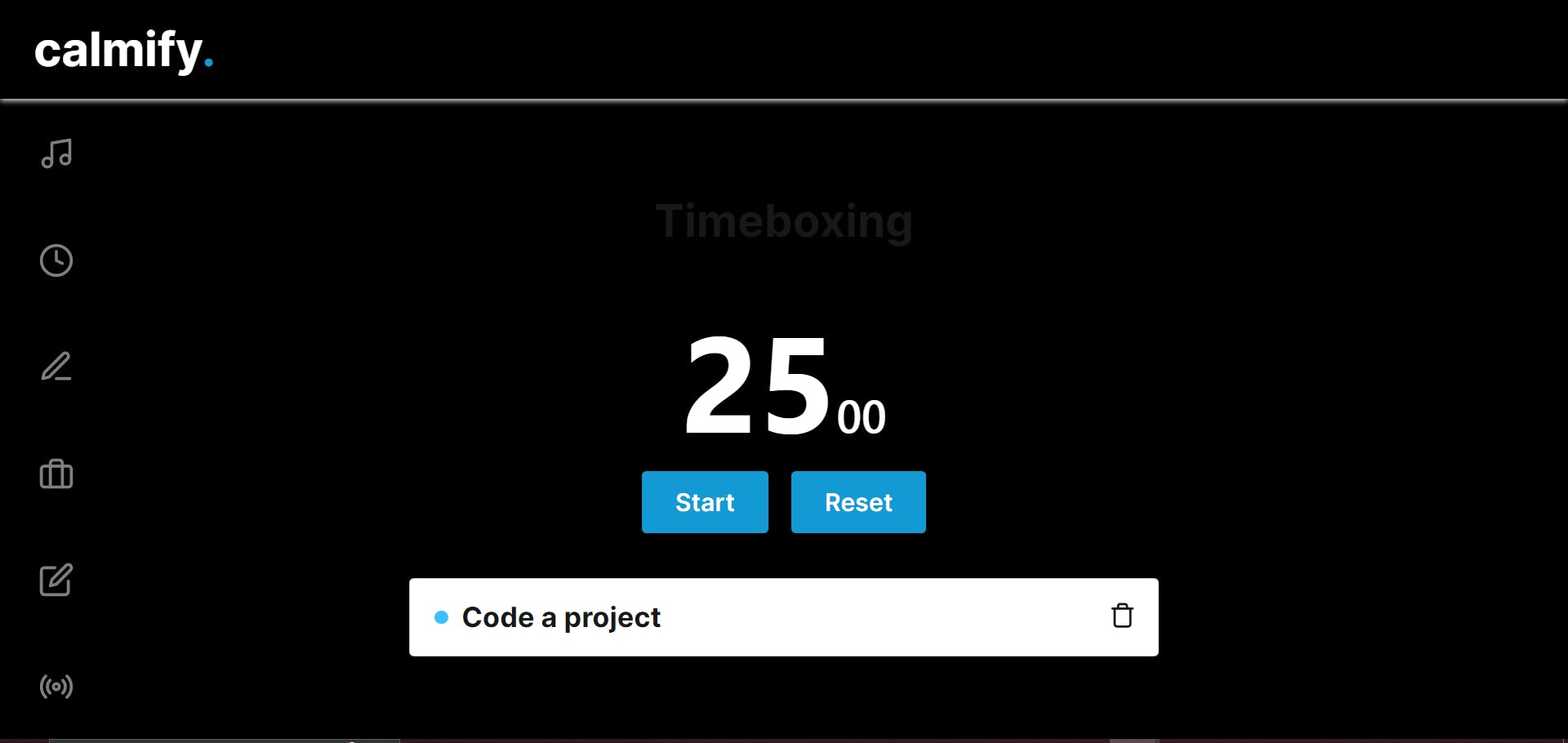
Then we have a Pomodoro timer over here with its timer functionality.

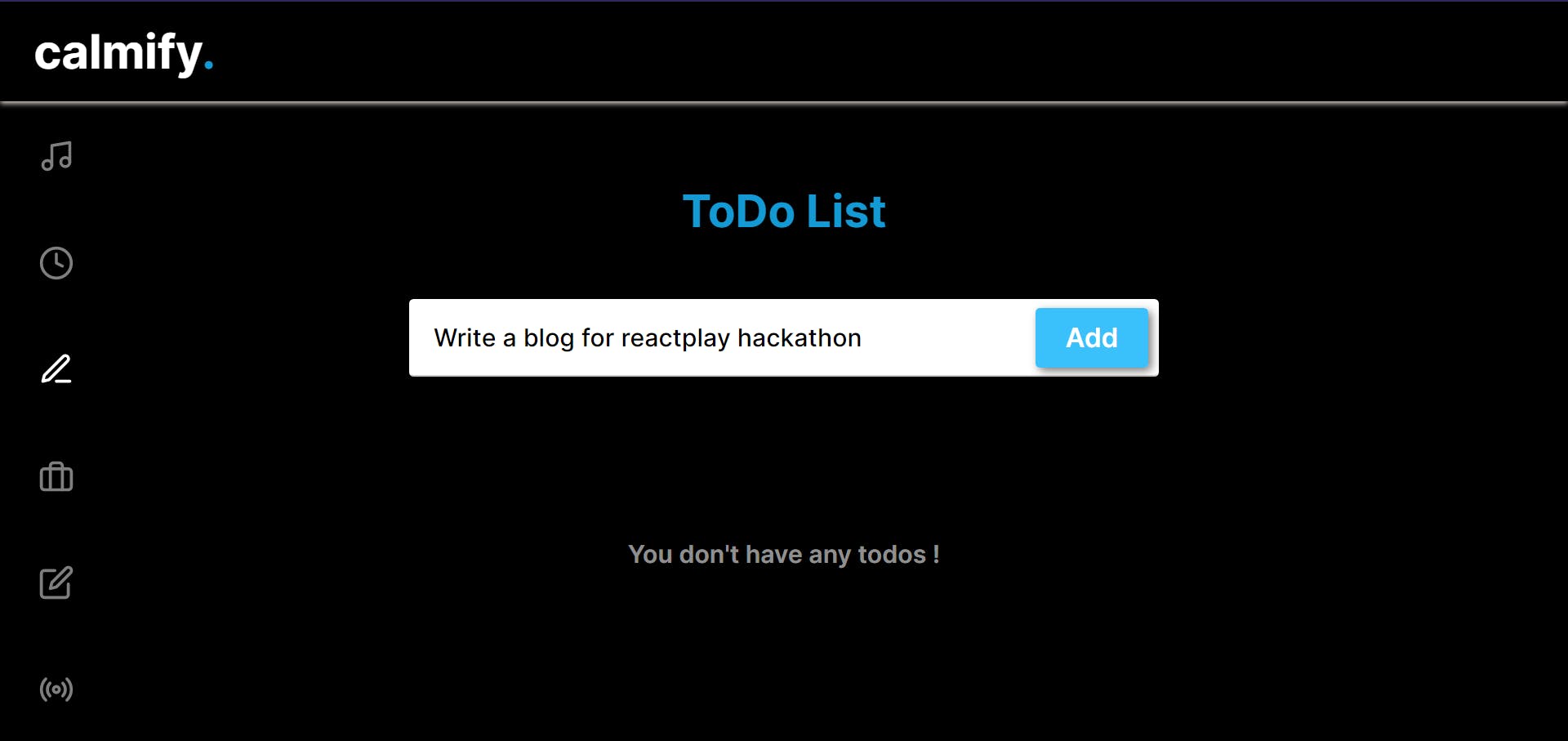
Then we have a Todos page over here with CRUD functionality.

After that, we have a good-looking timeboxing page to focus and work on your tasks with full focus.

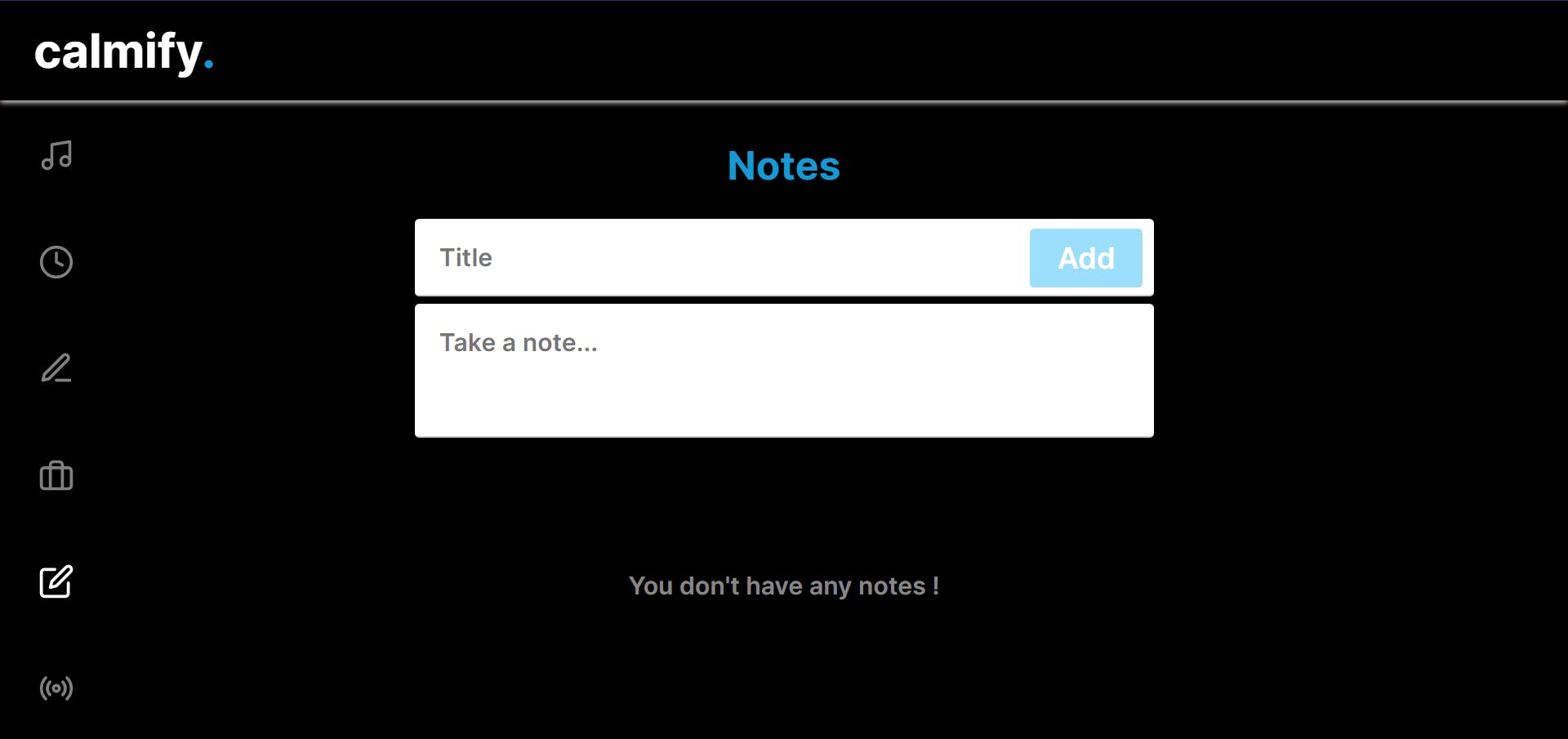
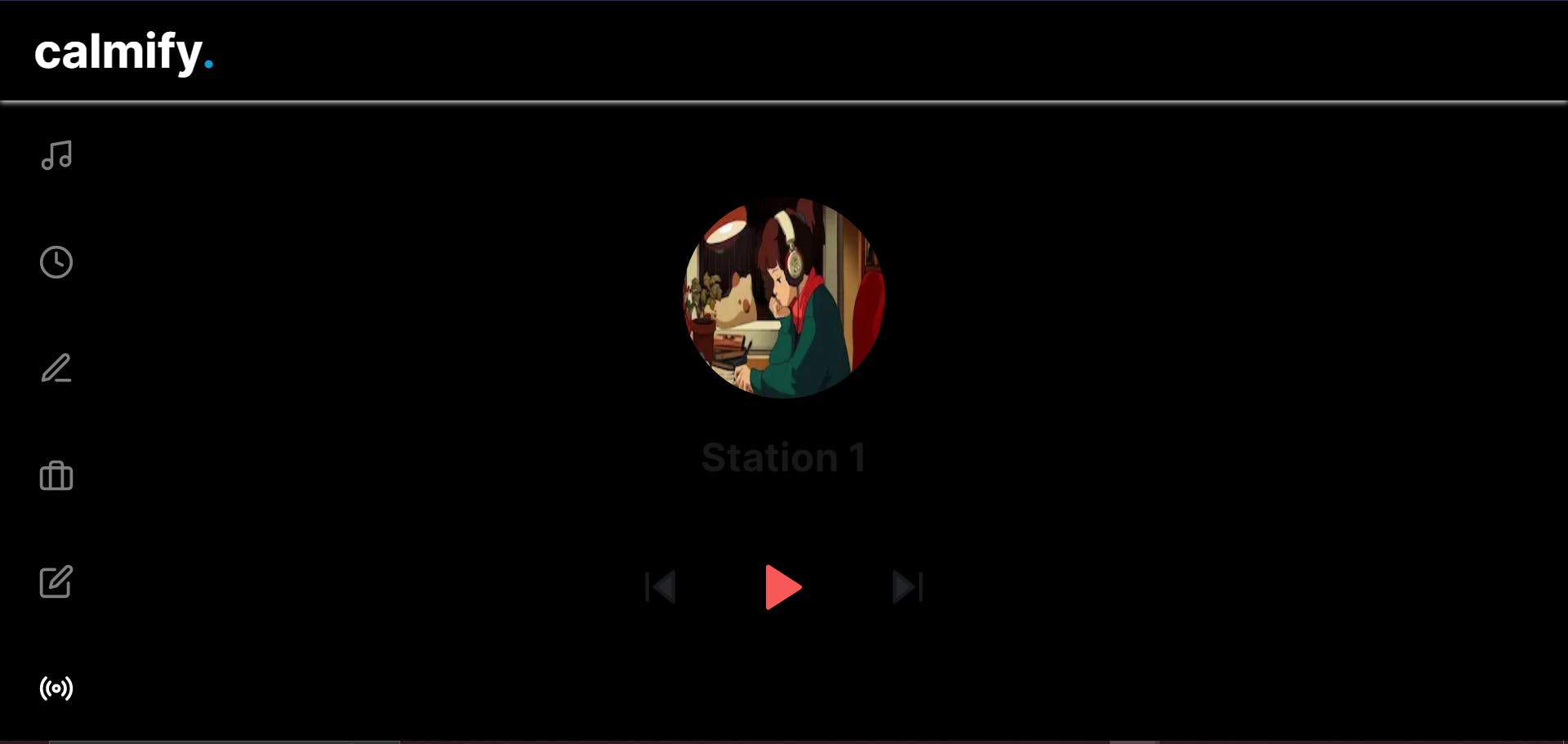
Then we have a notes page to store all of your notes in one place and then at last we have Lofi Radio's page where we can listen to your favorite lofi beats while working.


Linting & Code Quality ✨
I primarily used ESLint to keep the code consistent and clean. And I've formatted the project using prettier.
Future Plans 🔮
Some of the future plans for the app are:
- Add some more tools to the app
- Improve the UI more.
- Add some more Ambient Sounds.
Useful Links 🔗
You can check out the deployed app + GitHub repo with the following links:
Finally, I hope you've liked the application, and thanks for reading this blog post. I hope you have a good time coding!
Thanks & Happy Coding! ✨