Introduction
Being a developer, I love to create new projects! Sometimes, it's the concept of the application that motivates me to get started. Sometimes I work on applications to understand the core concepts of the libraries. Thus, I tend to have a huge to-do list of pending projects 🙈.
One of the ways I found to beat the procrastination and finish what I started was by participating in a hackathon. Hackathons help us stay accountable for building a full-fledged application in a short duration of time! Currently, I am participating in a hackathon called Hack-R-Play which is organized by ReacPlay and sponsored by Nhost.
What is Hack-R-Play
In the open-source community, October is officially known as the Hacktoberfest season. Hacktoberfest is Digital Ocean's annual event that encourages people to contribute to open source throughout October. They have successfully been conducting it for the past 9 years. This year, ReacPlay has decided to organize a hackathon as a part of the hacktoberfest celebration 🥳.
Hack-R-Play provides a platform that helps us hack, build, learn, and simultaneously contribute to open source. Here's an article that talks in detail about this hackathon.
The idea for my project
Technology has made life easier to an extent that we believe it is heavily dependent on it. With the popularity of smartphones shooting up exponentially and the affordability of the internet connection, it has become a norm to have everything at our fingertips. Be it emails, meetings, notes, documents, media, etc...
With UPI coming into the picture, spending money has become even more seamless, and tracking your expenses from various instruments has become tedious. Keeping this as the motive, I decided to develop an application to track and maintain personal expenses.
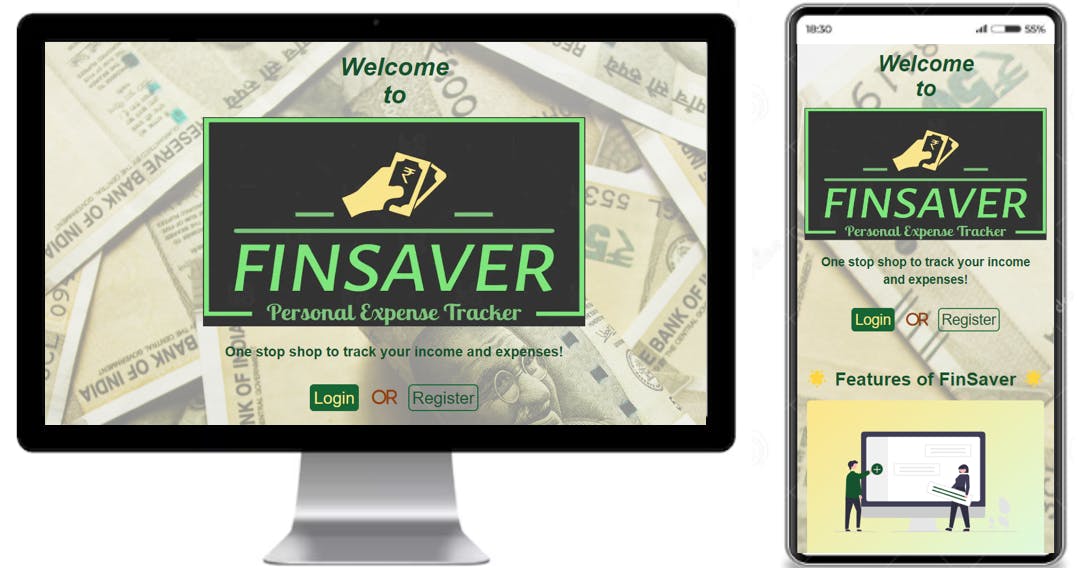
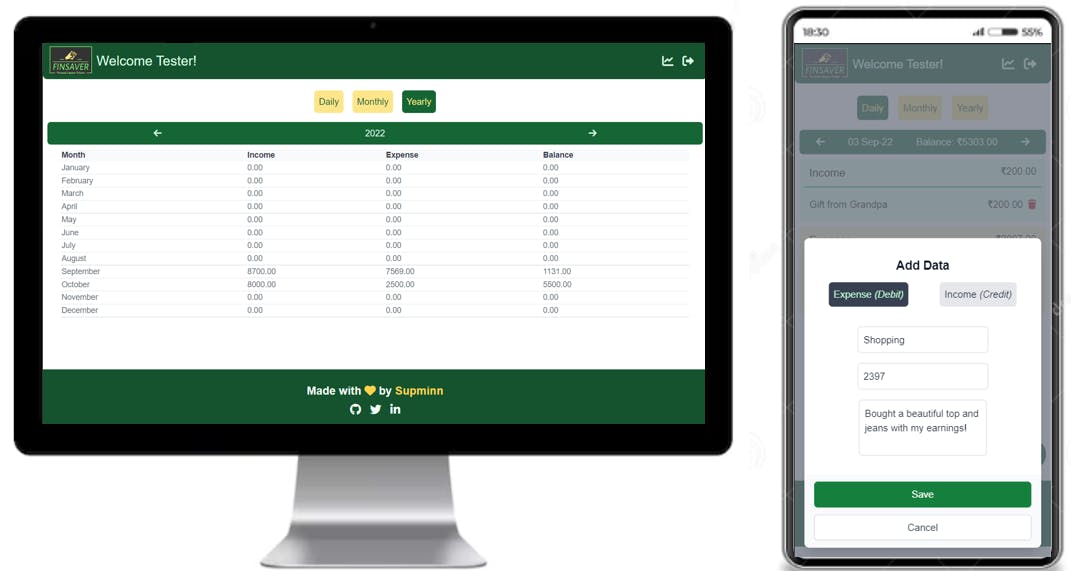
FinSaver is a web application that helps track your income and expenses. It's developed using the mobile-first approach of responsive design to provide a smooth experience on all kinds of devices.

Features of FinSaver
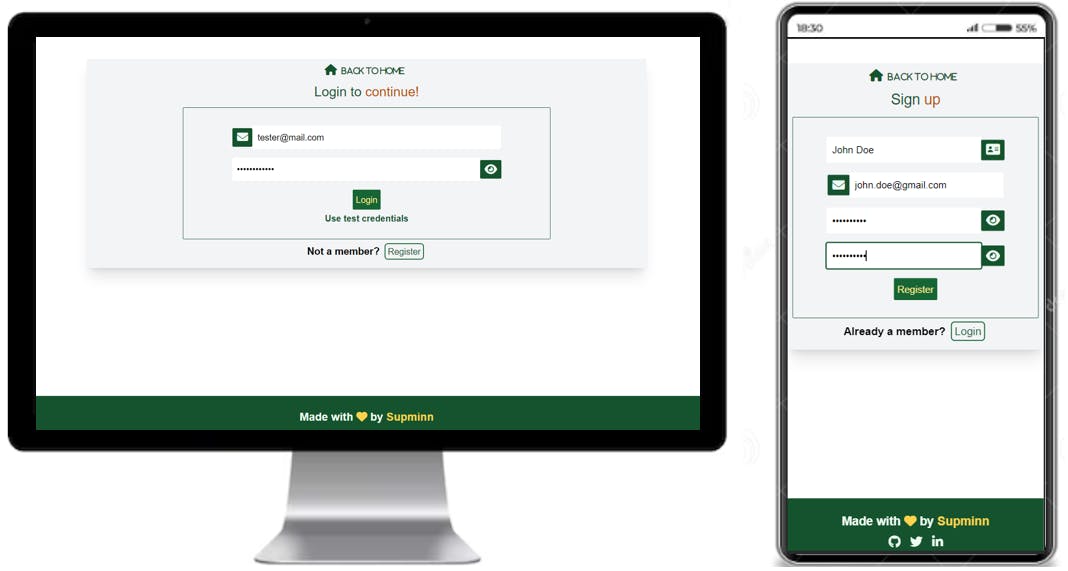
Since the application deals with financial data, only registered users can use FinSaver. User authentication is possible through email and password.

Once the user is logged in, we persist this data to provide an SSO-like feature. Authenticated users get a private space to manage their expenses.
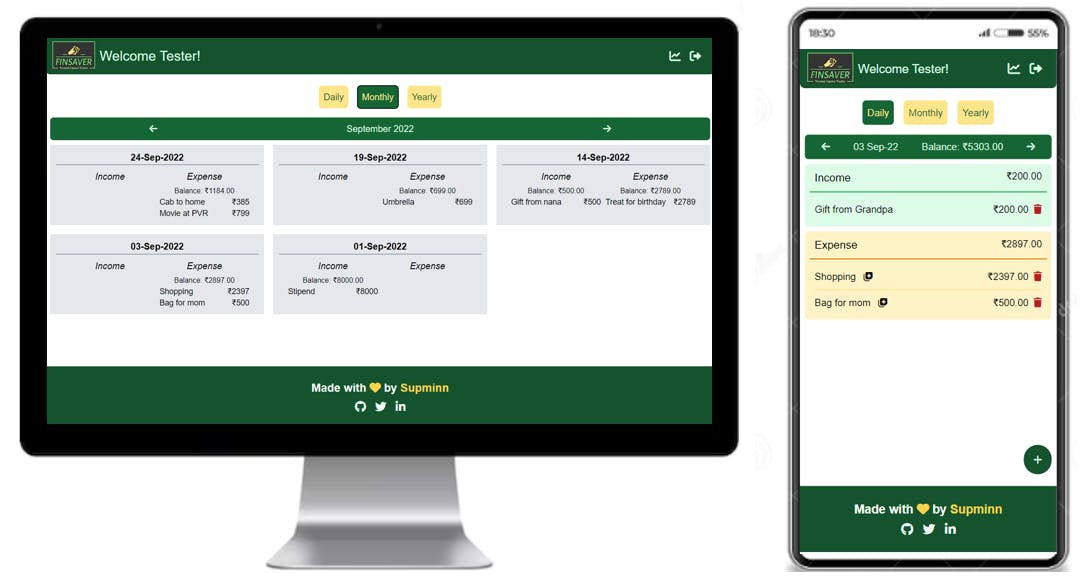
This user is led to the Daily Report view, where he/she could view their income and expenses for the given date.

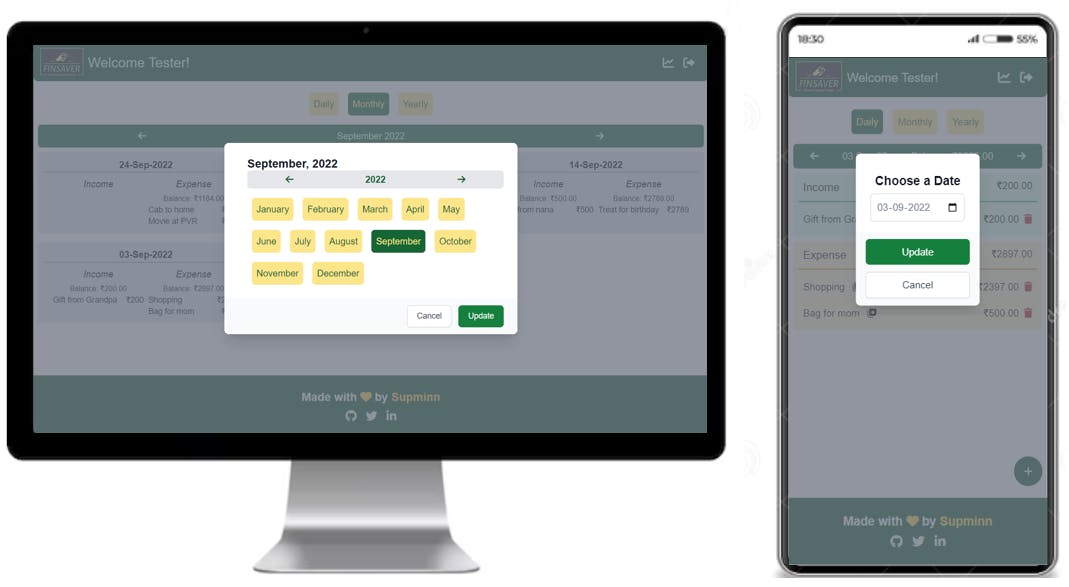
Users have the option to view their daily, monthly, and yearly summaries using the respective navigation buttons.

On the Daily view, users have the option to add a new entry by clicking the + icon on the bottom right. Expense is selected by default which could be changed to Income as and when needed. There is an option available to add description details for income or expenses.

On the Daily view, users can select a particular date to backfill data. Similar options are available on Monthly and Yearly views too.
Upcoming features
- Ability to view and download the PDF version for monthly and yearly logs
- Provide categorization of income and expenses.
- Graphical representation and analytics of expenses from different categories.
My learnings and experience
I have been working with ReactJS for about 2 years. When NextJS was launched, I was eager to learn about the benefits of creating apps with it. The "Learn" section of their documentation helped me get the crux of NextJS. However, I hadn't used them on any project until now. Since Hack-R-Play's guidelines mentioned using React-based libraries, I decided to practically put my understanding of NextJS into use in this project! One of the features of NextJS that I liked is the way they have integrated routing.
I found ReactPlay to be one of the warmest communities to accept and encourage me to get started with an open-source contribution. I have been engaged in interesting discussions while enhancing my learning. Kudos to Tapas and the team for creating this platform.
Another reason for me to eagerly participate in this hackathon was to get started with nhost. I must applaud their commendable documentation. It was butter smooth for me to get started and immediately feel confident about how I wanted to structure the backend for my application. The option of providing custom
hooksfor the NextJS application is the cherry on the cake moment for me 😃. Additionally, the integration with Hasura console made it very easy for me to work with GraphQL API. Understanding user roles and permissions was something new that I learnt. I was able to customize authorization for a different set of users based on their roles.Overall, I gained new experiences, built a fully functioning application, and had loads of fun while coding and debugging 😛.
My final thoughts
If you want to get started with open source, ReactPlay is a wonderful community to do so!
If you found this article exciting, go ahead and give this post a like (with your favorite emoji 😁).
Here's the link to the expense tracker application that I have built => FinSaver. I would love to know your feedback and suggestions. This is an open-sourced project as well! So, if you'd like to contribute, I would encourage you to read more about it over here.
Feel free to reach out to me on Twitter if you have any queries.
Peace ✌️