Are you Struggling with CSS?
A beginner's journey to master CSS and some of the most vital lessons learned during the process.
I see comments on Twitter about how CSS is assumed to be easy but it's not. I agree that becoming a master requires a lot of time and effort. However, to become average and fairly good at CSS is not difficult.
I too have been scared of CSS. I would try hard to get my head around it. I would go to the known websites and try to view their page source code and it would give me nothing but sheer depression. Despite knowing the CSS, I couldn't figure out much of what was in the source code. it looked like a foreign land to me.
Today after many trials and errors along with many imposter syndromes. I would like to present some of the most valuable lessons I learned during my journey.
1. Focus on layouts

As a beginner, I strongly advise you to focus on layouts. Break them, tweak them, play, and experiment with them. Do not worry about making them beautiful now. If you could play and tweak the layouts you have conquered the elephant in the room.
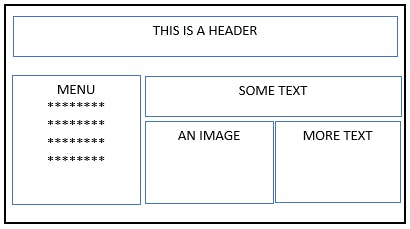
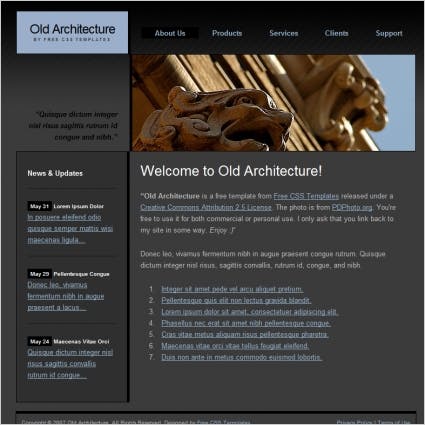
2. Practice with old 2000s era HTML templates.

It may sound very boring advice and may even kill your motivation.
you wanted to develop something cool, trendy, and exciting right? However, those cool designs may prove to be a motivation killer. They require a lot of expertise and if your basics are not clear it will frustrate you to the point that you may feel even depressed.
On the other hand, these old-school templates are simple and achievable. they will help you get your hands on basic stuff and it will boost your confidence too. just do a simple Google search on 'old HTML templates' and there will be thousands of free templates available along with source code.
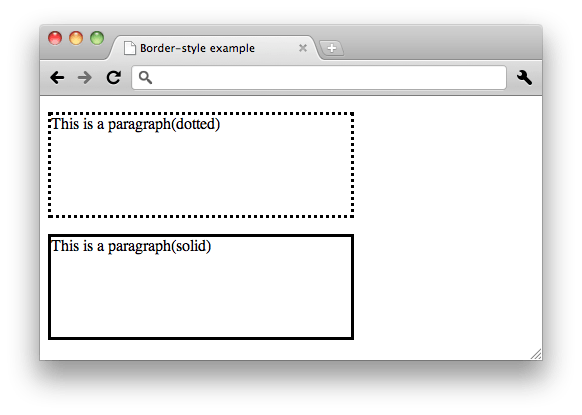
3. The border property is your saviour

I can not emphasize enough how many times I use this border:1px solid black. there is no written rule, neither I see anyone talking about it but I learned it with experience and it proved to be the most vital learning experience of my CSS journey.
it may sound silly but as a beginner, I wrote CSS based purely on my virtual visualization. Now the first and foremost thing before doing anything, I do, is to add a border property to it.
Designing without a border is like shooting an arrow in the dark.
4. codepen
Although there are many resources that help you in various ways, codepen stood out the most for me. It's an online web editor for HTML, CSS, and Js. Hundreds of experts share their creative work on codepen every day.

Not only do you get inspiration but you can also look at the source code and can fork it and play with it. it was exciting to choose one out of many creative pens every day and just mimic them. Sometimes I would just type the code line by line without even understanding and get to see the pen being developed right in front of my eyes. slowly I started to get hang of new and advanced stuff.
Frontendmentor is another resource that I sometimes found useful.
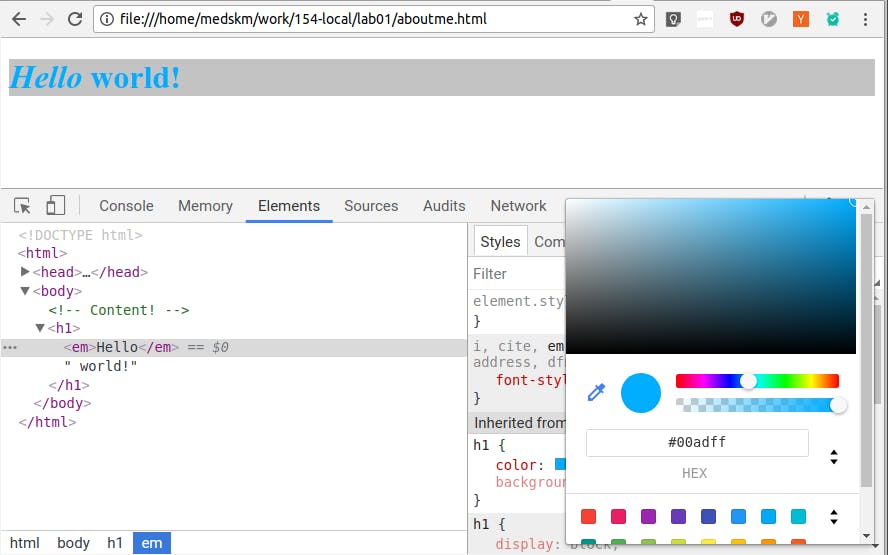
5. Leverage the power of the dev tools.

Even if you can develop basic stuff, sometimes you are stuck in a situation where you do not get desired output. You have no clue what is wrong with your code. This is where many beginner UI developers start getting frustrated.
I have been there banging the wall and still have no clue what's wrong with the code. That's because I did not know how to use dev tools.
If you know how to change the properties of CSS right there in the browser itself. CSS will become a cakewalk. in fact, sometimes I start writing in the browser, and once satisfied I paste it into my code editor.
Mistakes I wish I had avoided
Like every beginner, I have also made a lot of mistakes that I wish I could go back and undo. While I can't undo them. I am happy to share them so someone else doesn't have to repeat them.
Don't underestimate the power of simplicity.
I never appreciated the simple stuff. I could make containers, buttons, and basic navbars. I could give it a color and background color, I could give it a border, and a radius to make it circular.
However, none of that interested me or felt real and worthwhile. Real work can't be that simple, right? unless I don't understand my own code I wouldn't even count it. I thought professional developers were perhaps superhuman too.
Please don't do this mistake. start simple and keep building.
Always keeping recruiters and jobs at the center of learning.
In the beginning, we are stuck in a chicken vs egg situation. we need to gain experience and hence need a job but employers have their own set of limitations. they have deadlines to keep up with. Unless they are a sizeable company they will not risk investing in you.
So, forget to become valuable to an employer. You first need to become valuable to your own self. It's important that you build something that you are very proud of yourself and you're proud to share with others. It's important to take pride in your work and pride comes with passion and passion comes with efforts.
When you value yourself, others will see the value in you. so forget about jobs and recruiters for a while and start some serious development.
Practice, Practice, and Practice.
There is no alternative to practice. I'd watched countless videos and read a lot of articles but they have a limit. You can't scale your skills just by watching the videos or reading articles. It was like dreaming to be a 5-star chef by reading recipe books. At least we gotta build something on our own.
"In theory, theory and practice are the same. In practice, they are not." - Albert Einstein
Final words
I know it will not be simple. I know it will be a hell of a challenging journey and sometime you would want to quit but you can't. Challenges come and go. But you can't afford to quit. Challenges also come with a lot of rewards. Eventually, with each challenge, you will become a better version of yourself and your confidence will start roofing through the sky.
I hope you enjoyed the article. If you did, please feel free to chat on Twitter or share your constructive feedback.

