Announcing Hack-R-Play: Hackathon to build, write, and connect
The open-source platform ReactPlay brings you a Hackathon to build a full-stack application, connect to mentors, and create content. Let's do it!
Table of contents
The ReactPlay community has been focused on encouraging everyone to learn, build and share React projects. We gained significant traction in the community in just a few months, and developers of all experience levels joined us.
Being an open source community, we are excited about our first Hacktoberfest. So to celebrate the open source month, we are thrilled to announce our first-ever Hack-R-Play Hackathon!
Announcing Hack-R-Play 🚀
The ReactPlay community brings you the opportunity to take part in the hackathon. Showcase your mindblowing ideas, build projects and create content while participating in the Hackathon.
It is going to be an online-only hackathon. It is targeted to developers from all backgrounds, expertise, and experiences. If you are a newbie struggling with Hackathons, building projects, or collaborating with others, Hack-R-Play is the perfect opportunity to get out of your comfort zone and start hacking.
Throughout the month, you will build a cool project, write a blog, hang out in the community, and learn amazing stuff.
What is Hacktoberfest ✌️?
Hacktoberfest is an annual open source online event. DigitalOcean and its partners are organizing it for the entire month of October. The main goal of Hacktoberfest is to get as many people interested in open source software development as possible.
This event is free and open to everyone, regardless of anyone’s programming skills, college degree, or country of residence. It does not matter if you are a beginner who started programming yesterday or a senior engineer at a tech giant firm. Hacktoberfest believes that open source is for everyone.
We have more compelling plans for the next month. The Hackathon is just a part of it! Our main project, ReactPlay, has been open-sourced on GitHub since the beginning. You can contribute to it regardless of the month and the hackathon.
Who Are We 🧑💻?

ReactPlay is an open source community that helps you learn web development around the React.js ecosystem. Even if you are a beginner struggling to get into the web or someone who wants to polish their skills by creating projects, ReactPlay helps you with that.
We have about 39 projects in our community contributed by over 40 developers. With 360+ stars and 170+ forks to the main repository, we encourage developers to get into the open source and react ecosystem.
Our Sponsor: Nhost 🤝
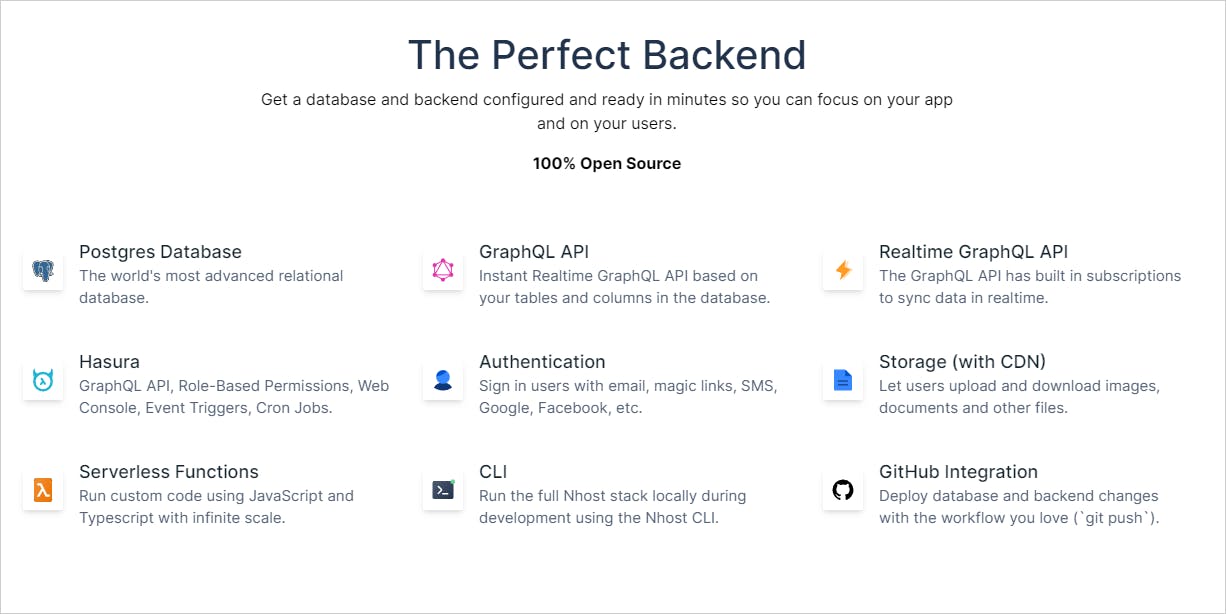
NHost is the open source GraphQL backend and a development platform. It is a strong Firebase alternative, providing a modern backend with the general building blocks required to build fantastic digital products.

Nhost makes things easy to build and deploy this backend using our platform, which takes care of configuration, security, and performance. Things work and scale automatically so you can focus on your product and business.
We are partnering up with NHost to host our first hackathon!
About Hack-R-Play 🕵️♀️
Let's dive in to learn more about the hackathon!
First, Register 💻
You must register on the Hackathon’s website. You can either register individually or partner up with your friend. One group can have a maximum of two members. You can select the other member's name when you register your idea for the event. If you are the only person registering for an idea, just skip selecting any member while registering.
Further event updates will be posted on our Twitter account and discord server. Make sure you are part of both. The hackathon will not have a shortlisting round, so you can start hacking right after registering.
Guidelines ✅
You need to follow a few easy guidelines!
- The Project must use ReactJS or any other library/frameworks that are React-based. Some of the examples are, Next.js, Gatsby, React Native, or just the plain ReactJS.
- It is mandatory to use any of the services of Nhost in your project. Nhost provides multiple services, such as authentication, storage, and serverless functions. Using all of their services to build your app is not necessary. Depending on your use case, you may use any available services. If it's your first time using NHost in your project, don't panic. The documentation is your friend! If you have an NHost query, their Discord server is your go-to place. You can reference examples for an idea about NHost integration.
- You must write an article about your experience developing the app and publish it on the ReactPlay Blog.
- Your Source code must be Open Source on GitHub.
That's it!
Timeline ⏱️
The hackathon will start on October 1st, 2022, and end on October 30th, 2022 Throughout the time period, you need to develop an app, write a blog about it and submit it on the website.

Write an Article ✍️
Once you are done hacking around your project, you need to write an article about it. The article is mandatory and a part of the judging criteria.
It's okay if you are not a seasoned blogger or haven't written an article before. We will help you to review the article before its final submission. However, you must submit your article three days before the last date.
We are not restricting you to a template for your article. You are free to write anything regarding your project. We want to know about your journey of building a full-stack open source app using React ecosystem and NHost as a backend service.
Your article will be published on ReactPlay Blog. Don't worry. You will be the sole owner of anything you publish. Make sure you are a part of the ReactPlay blog. Use this link to sign up as a ReactPlay blog contributor.
Submission & Judging 🧑⚖️
The final date to submit your project is 30th October.
You need to submit the following public links:
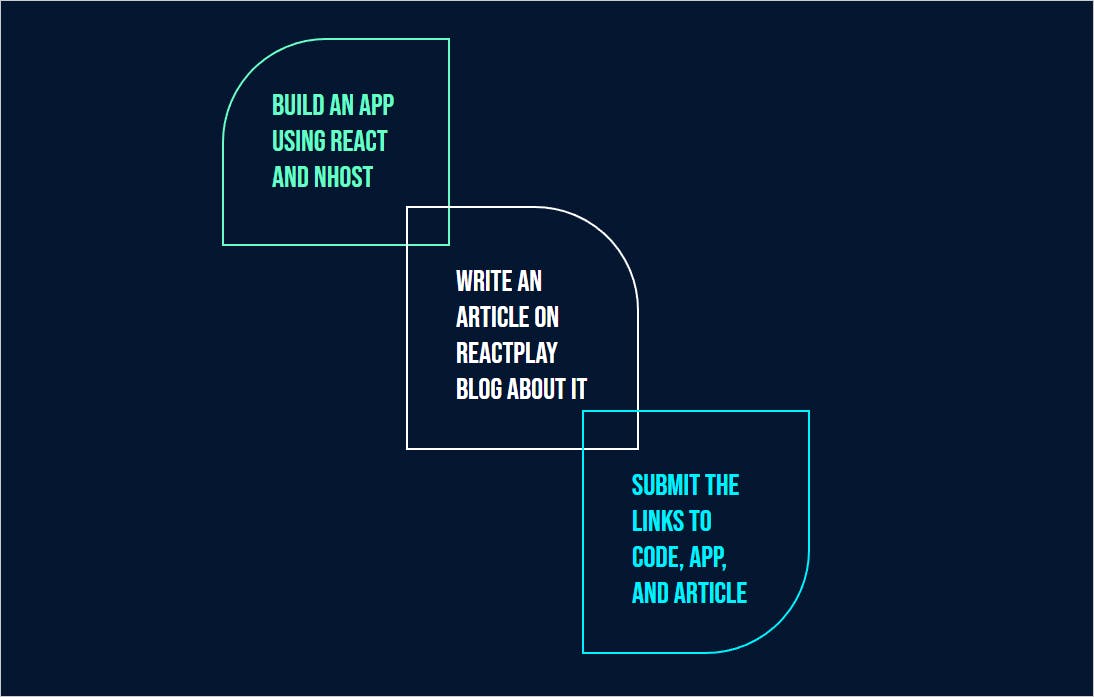
- A deployed link of your project
- The source code link to the public GitHub repository
- A link to the article you wrote.
You can submit all of these on the Hack-R-Play website for your idea. Only submissions that have valid links for all three will be considered.
We have four judges on the panel. They are your mentors too. We will look into your submission based on the following criteria:
- The user experience of the app
- The use case it solves
- The article you wrote.
Again, your project's source code must be public, and deployed link should be live until the results are declared.
Winner Announcement & Prizes 🏅
We will select the three best ideas among all the submissions. The final result will be out on October 30th. Winners will be announced on the website and on Twitter.
Winners will be rewarded with exciting prizes sponsored by NHost.
- 🥇 First prize: $300 + Swag Kit
- 🥈 Second prize: $200 + Swag Kit
- 🥉 Third prize: $100 + Swag Kit
More Questions? Need Help? Have Doubts?
If you have questions about the hackathon, join our Discord server and ask for help. Someone from the community will help you out with your doubts.
Also, don’t forget to follow us on Twitter, where you will have the latest updates about the hackathon.
Resources To Help 📚
- More About ReactPlay
- About Nhost
- Nhost with React
- Nhost with Next.js
- Hacktoberfest
- All about Open Source
Wrapping Up & TL;DR
- We are organizing our first hackathon next month, sponsored by NHost.
- Anyone can participate regardless of their background, skills, or experiences. You can register alone or in a group of two.
- You must build a project using React ecosystem and NHost for the backend. React ecosystem includes plain React, Next.js, Gatsby.js, and React Native.
- You also need to write a blog about your project. You can ask us to review your blog before you submit it. But you need to submit it three days before the deadline.
- Projects will be judged based on their UX, use case, and blog. Judges will decide on three winners and be rewarded with exciting prizes.
- Join our discord and follow us on Twitter to have the latest updates on the event. Also, use Discord to clear your doubts and confusion around hackathons, open source, or web development.
See you at the Hackathon! Happy Hacking!

