5 Awesome Libraries To Use In Your Next ReactJs Project
In this post, we will discuss 5 Reactjs libraries you can use in your next project. we will discuss its use cases and how it can help you to build...
We all know Reactjs is a UI library using which we can build user interfaces rapidly. but Reactjs ecosystem is so rich that you can build dynamic interactive web applications just by using some external libraries.
In this post, we will discuss 5 Reactjs libraries you can use in your next project. we will discuss its use cases and how it can help you to build your next project without any hiccups.
Here is the list of libraries that we are going to discuss
- React Flow
- React Markdown
- Code Mirror
- React Draft WYSIWYG
- React tippy
Let's get started.
React Flow
Introduction
React flow is a library to build node-based applications and it is built by webkid.io.
Use case
Let's say you want to build an application where you want to render node diagrams/flow that could be anything from static to dynamic. here we can use react flow to render node diagrams/flow and end-user can customize it, can add a new node, can update the existing node and delete the existing node.
Why use react flow over other libraries
- customizable
- utils rich
- types support
- fast rendering
- and many more
Live Example
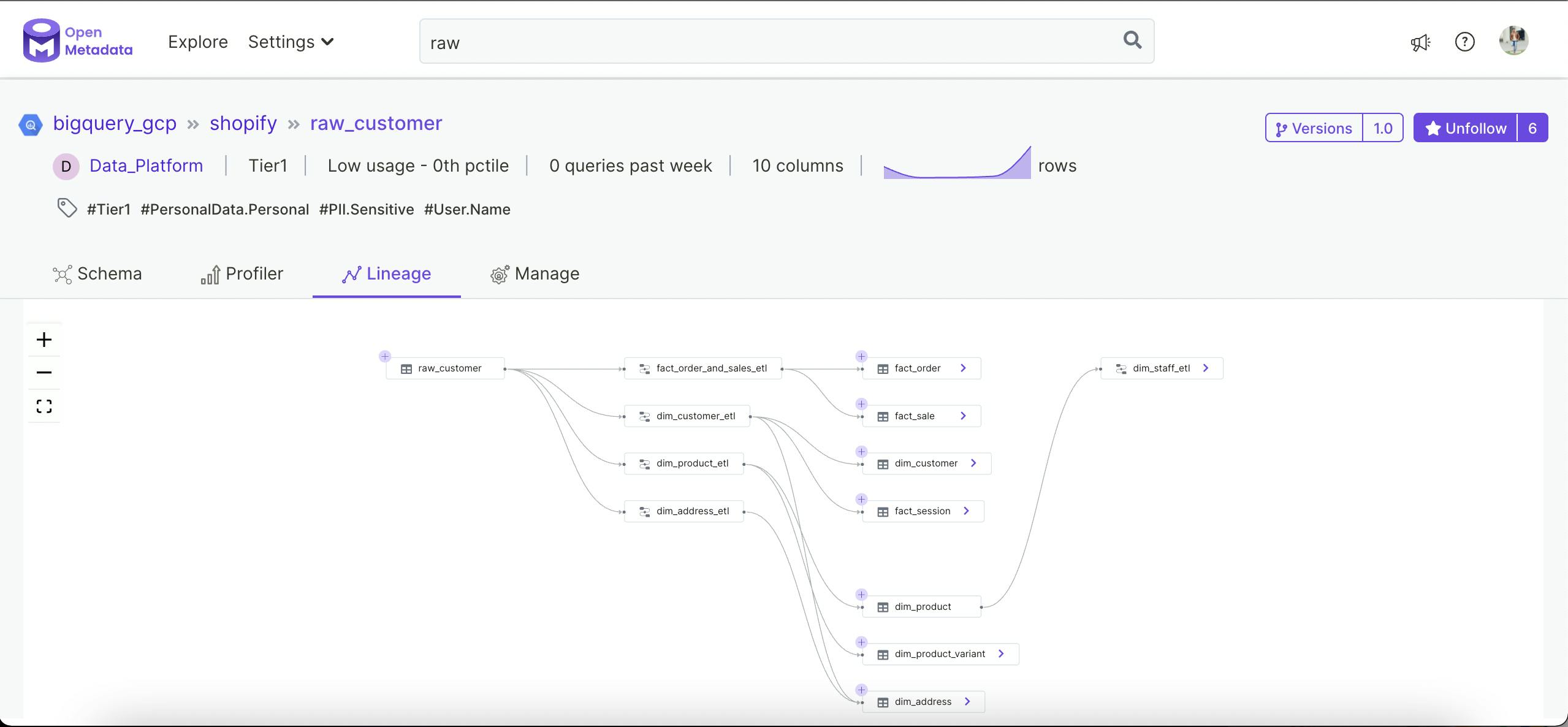
Here is a live example of OpenMetadata A Single place to Discover, Collaborate, and Get your data right that uses React flow to render entity lineage.

React Markdown
Introduction
React markdown is a markdown parser react component which can take string markdown and render it to the react element.
Use case
There could be a variety of use cases for this library, let's say you are building a blog application and content would be in markdown so there you can use react markdown to parse the content.
We all have used GitHub or a similar application at least once in our developer journey and know that most of the contents are in markdown format. so we can also build a tool using react markdown to create a GitHub readme profile.
Why use react markdown over other libraries
- Easy to use
- Rich API Support
- Custom Component Support
- Extendible with plugins system
Live Example
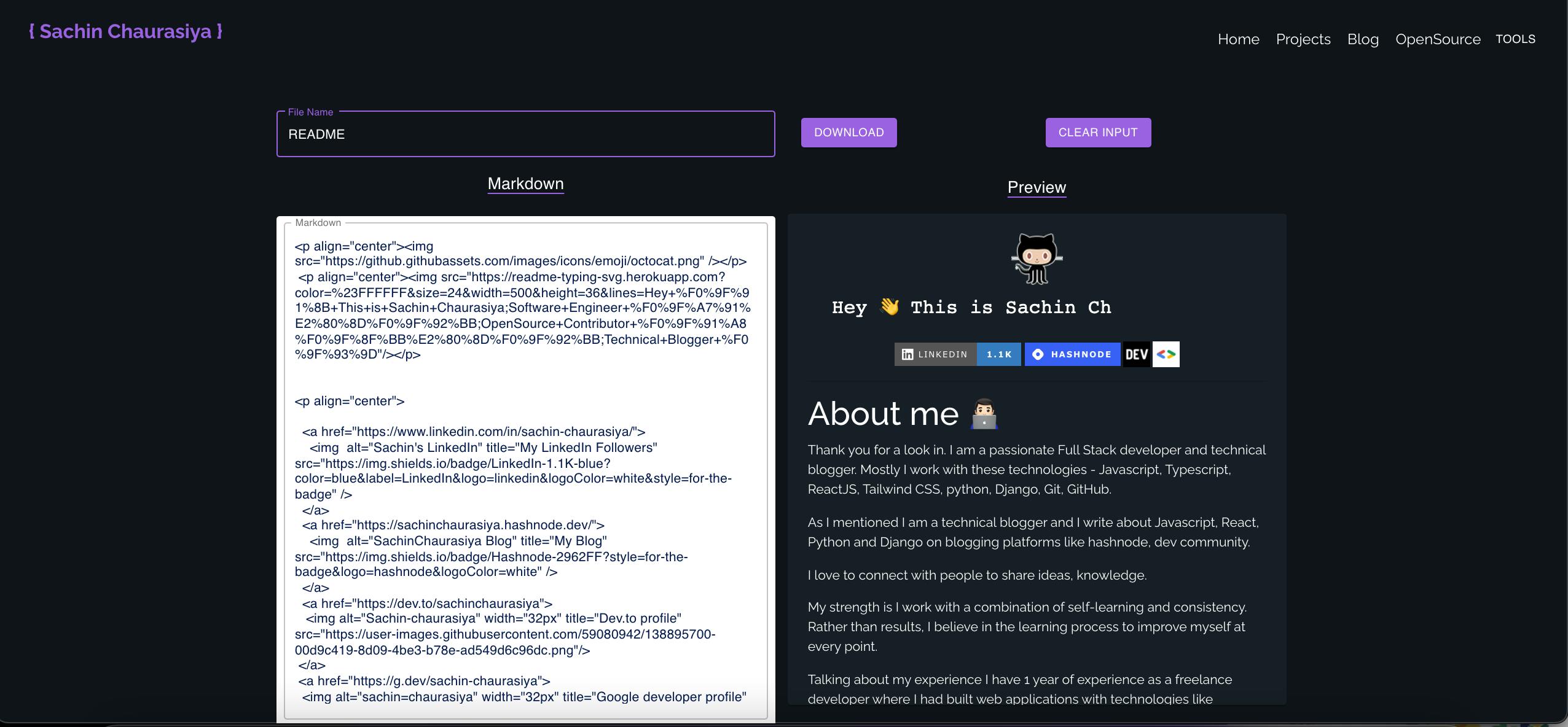
Here you can see I have built a markdown previewer using react markdown. you can write markdown and see the output side by side also you can download it as a markdown file.

Code Mirror
Introduction
Code Mirror is a text editor with support for different languages and add-ons to implement the advance and extend the existing functionality.
Use case
Let's say you are building an LMS (Learning management system) and you want to provide an editor to end-users for editing code snippets that could be in any language like python, javascript, etc or format like JSON, Avro, SQL, etc.
Here you can use code mirror to build an editor that can allow end-users to play with code snippets.
Why use code mirror over other libraries
- Support for more than 100 languages
- Code Folding Support
- Support for inline and block widget
- Configurable bindings
- Used by browsers like firefox, chrome and safari.
Live Example
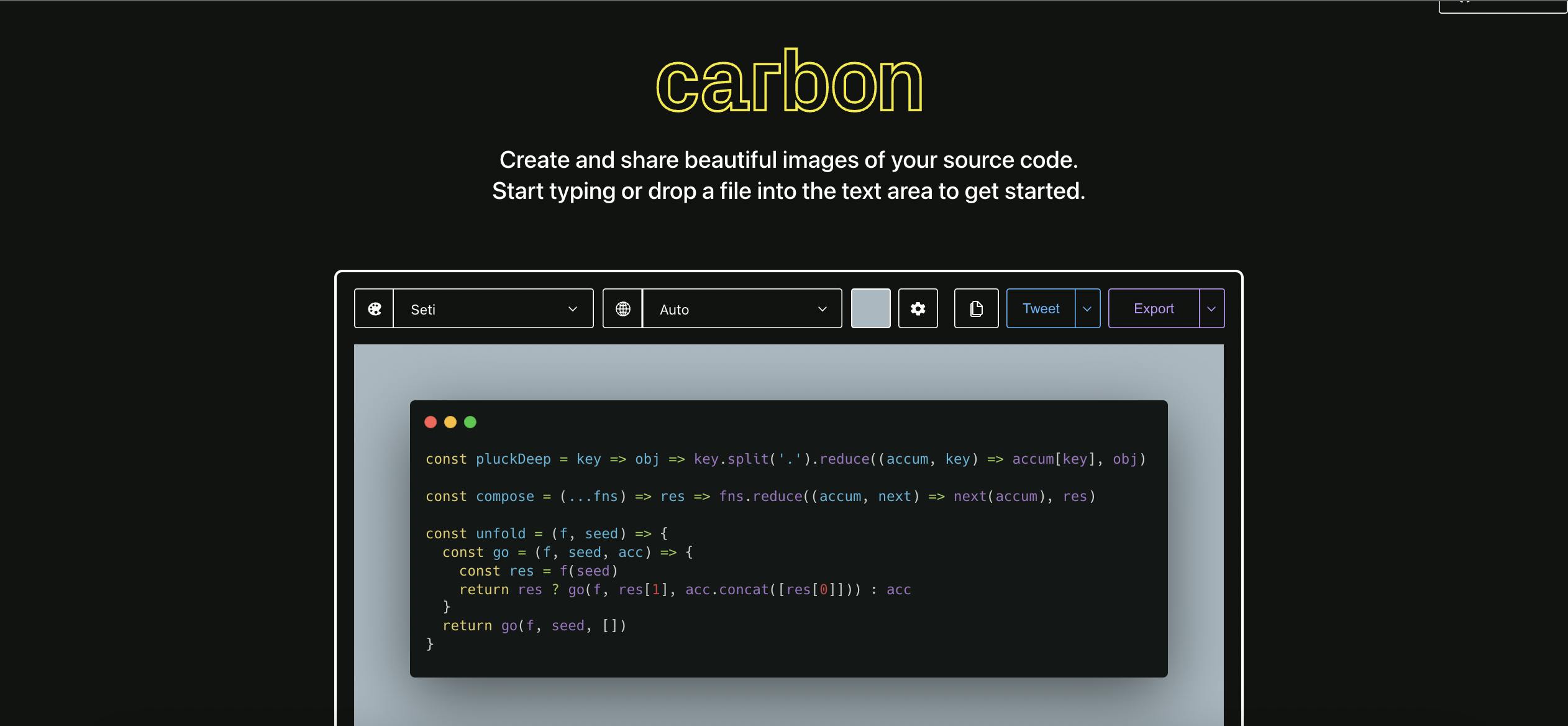
Here you can see the live use case of code mirror by Carbon tool for creating and sharing beautiful images of your source code.

React Draft WYSIWYG
Introduction
React Draft WYSIWYG is a rich text editor built on top of reactjs and draftjs.ready to use react component to provide rich text support in your application.
Use case
Nowadays most of the communities/publications like Hashnode, dev.to, medium, showcase and devdojo provide support for rich text content and they have built their rich text editor. but you don't have to reinvent the wheel you can use React Draft WYSIWYG directly in your application.
Why use React Draft WYSIWYG over other libraries
- You can configure toolbar options
- Support for Mention and Hashtags
- Support for emojis
- Support for internationalization.
Live Example
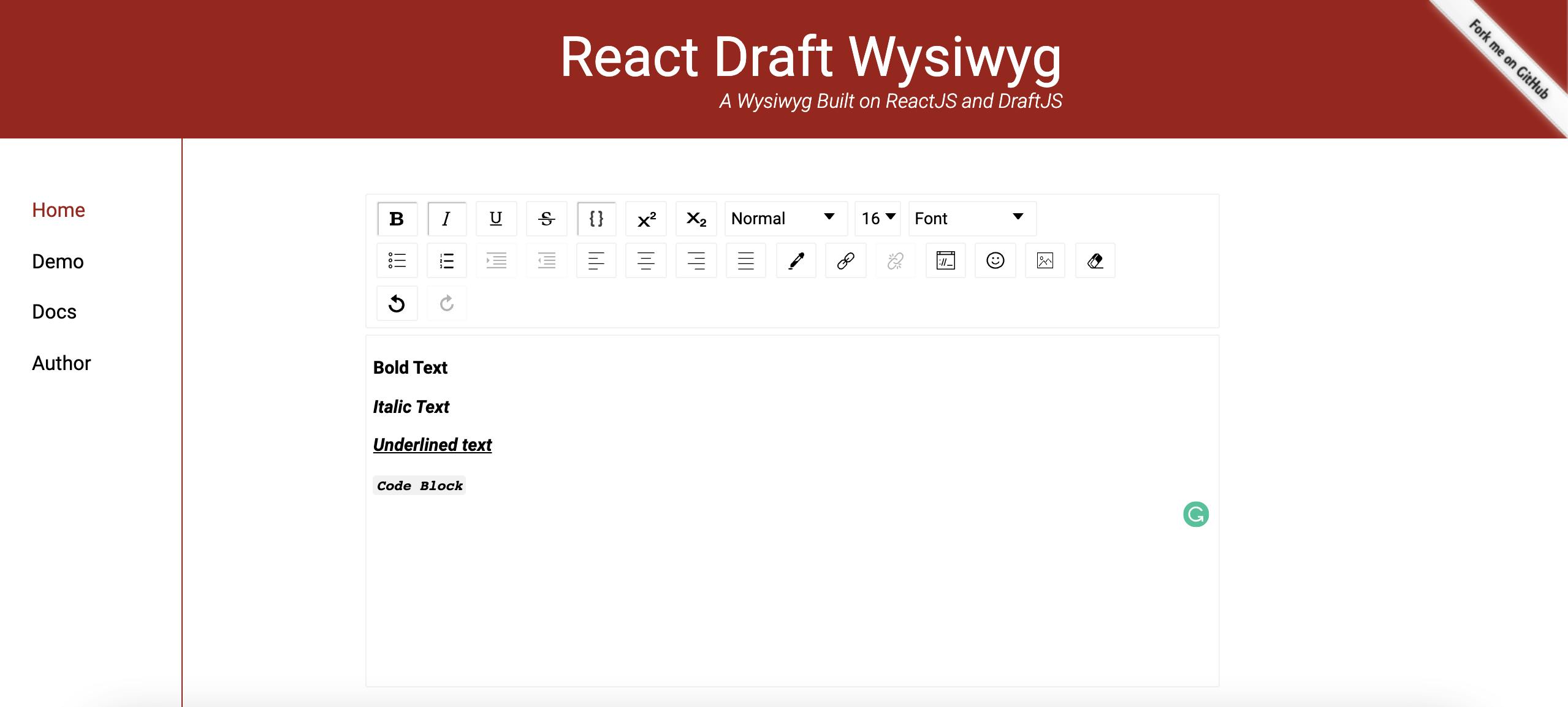
Here you can see the live example of React Draft WYSIWYG.

React tippy
Introduction
React Tippy is a lightweight tooltip component library for reactjs. it provides a tooltip element or HOC (Higher-order component) and it uses the React DOM to render tooltip.
Use case
The use case for React tippy is simple if you need to show some content using a tooltip then you should use React Tippy library.
Why use React Tippy over other libraries
- Work's well with reactjs
- Enhancement of Tippy.js
- Support multiple triggers
- Customizable
- Support for different themes
- Support for different sizes
Live Example
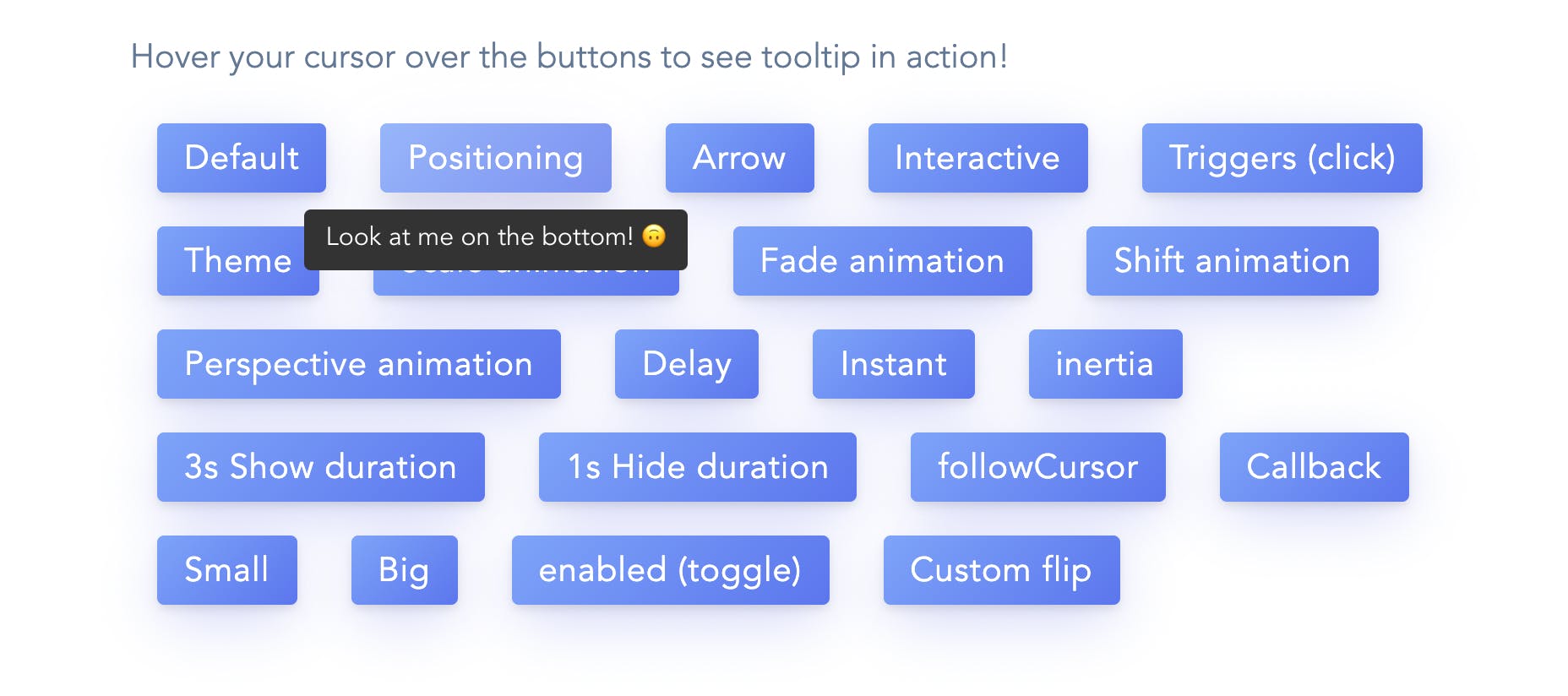
Here you can find the live example of react tippy

And that’s it for this topic. Thank you for reading.
